Über Studio Machina
Studio Machina ist das Ergebnis einer Kollaboration mit einem weiteren Designer, motiviert durch den Wunsch, ein flexibles und kreatives Framer-Template für Portfolio Seiten zu kreieren. Das finale auf Framer erhältliche Template umfasst 7 Seiten, zwei dedizierte CMS-Sektionen für Projekte und Blogbeiträge, ist vollständig responsiv und bietet zudem eine Vielzahl an vorgefertigten Komponenten. So können alle vorab entworfenen Seiten beliebig nach den Vorstellungen des Käufers modifiziert und erweitert werden.


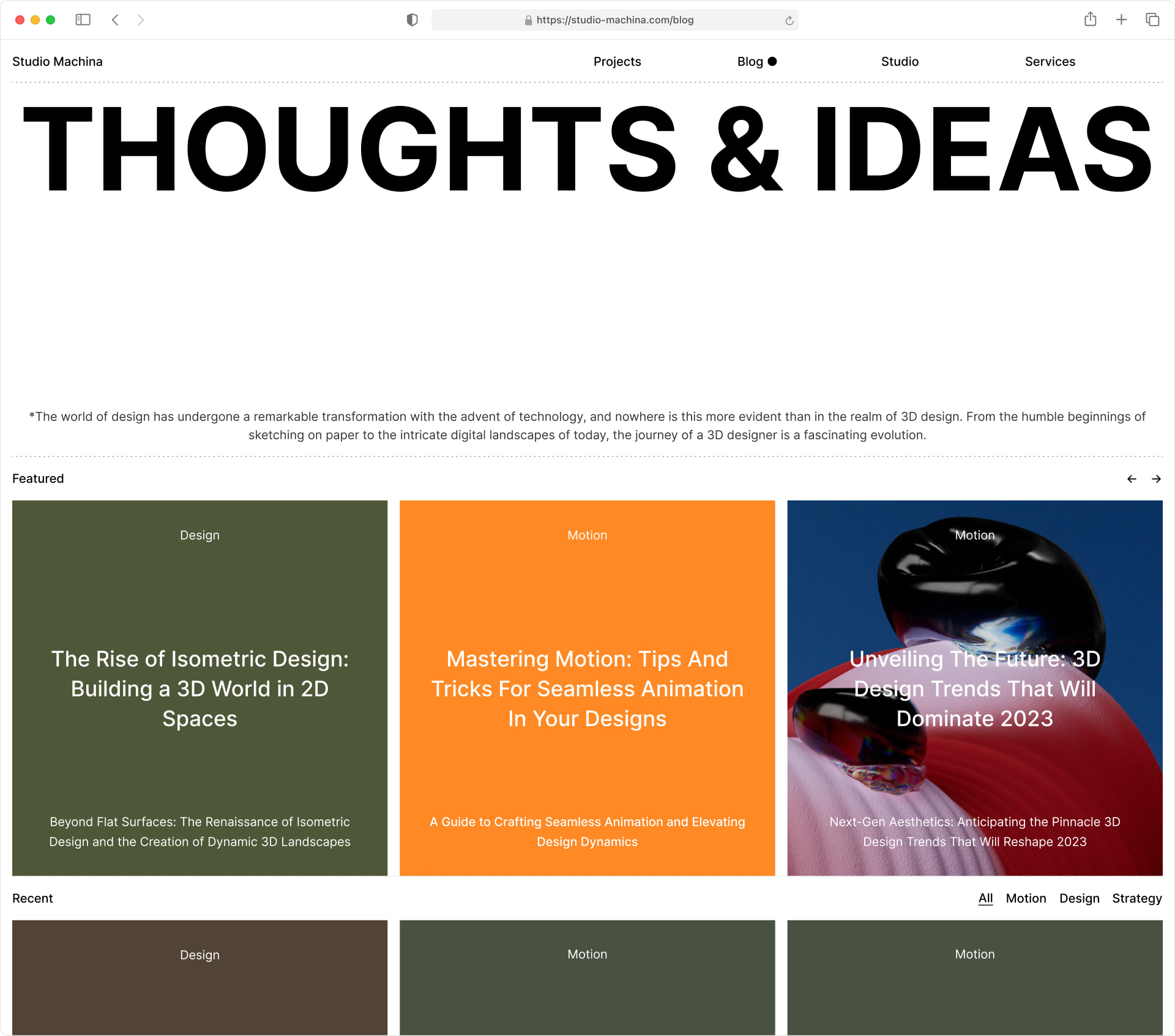
Smarter Blog: Optimale Darstellung durch smarte CMS-Algorithmen
Durch smarte CMS-Logiken wird für jede Blog-Card je nach Vorhandensein eines Bildes entweder eine Fallback Farbe oder das jeweilige Hero-Bild angezeigt. So sehen alle Blog-Beiträge, ob mit oder ohne Bild, bestmöglich aus.

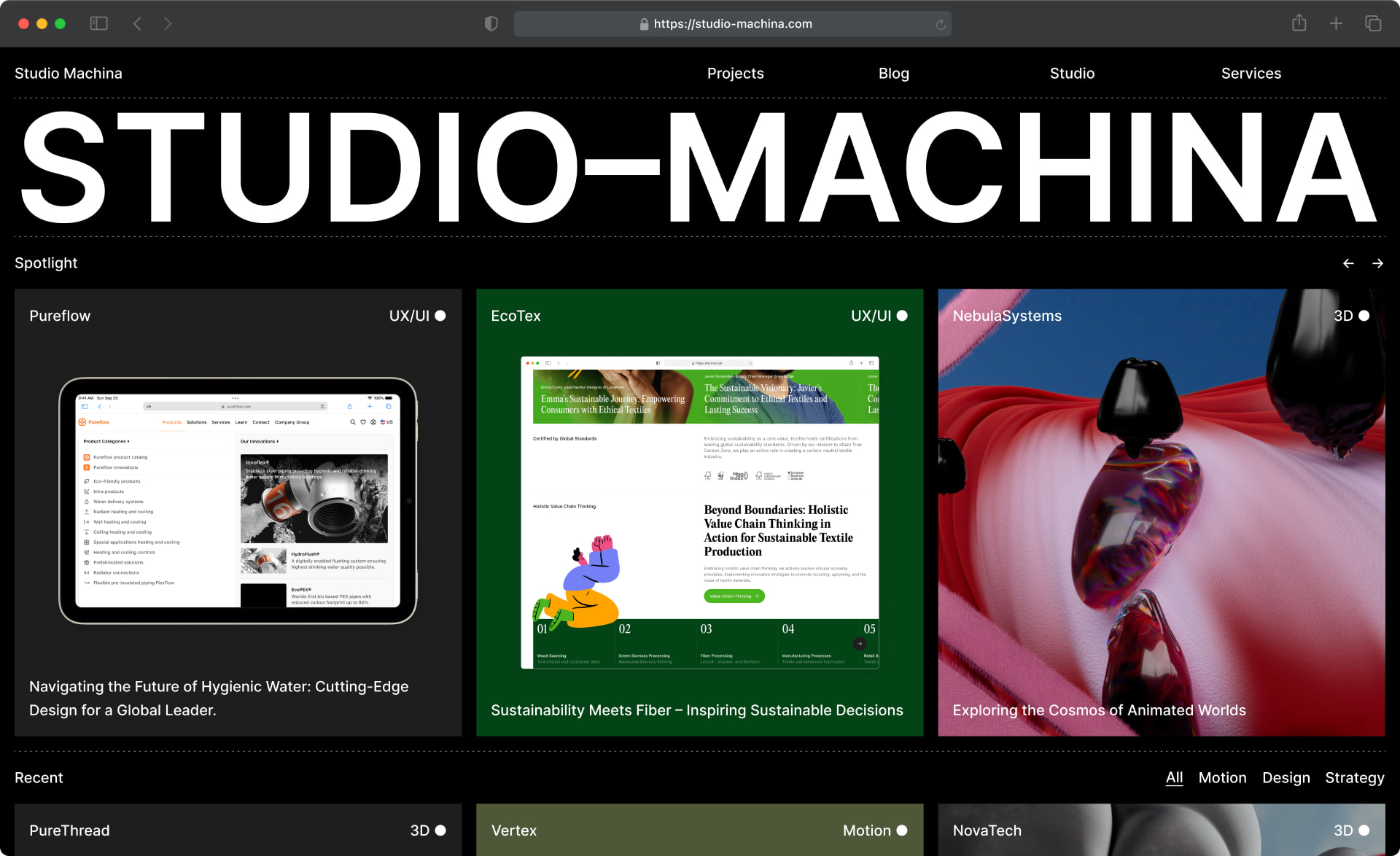
Klarheit durch Reduktion
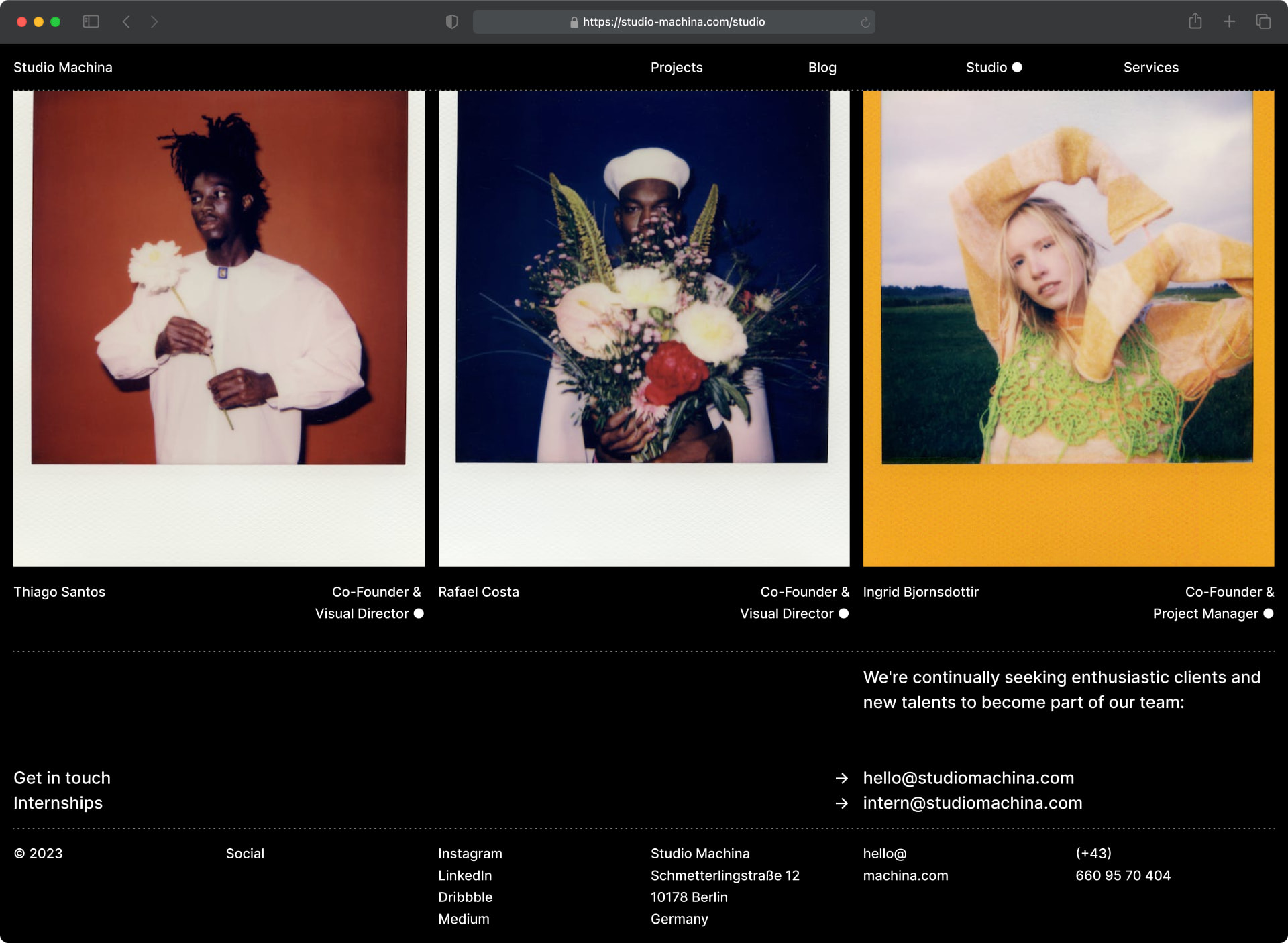
Nicht jedes Element benötigt eine Karte oder ein Icon. Weniger ist manchmal mehr. Deshalb legt Studio Machina Wert auf Reduktion und zeigt das Wesentliche: gut gestalteten und aussagekräftigen Content.

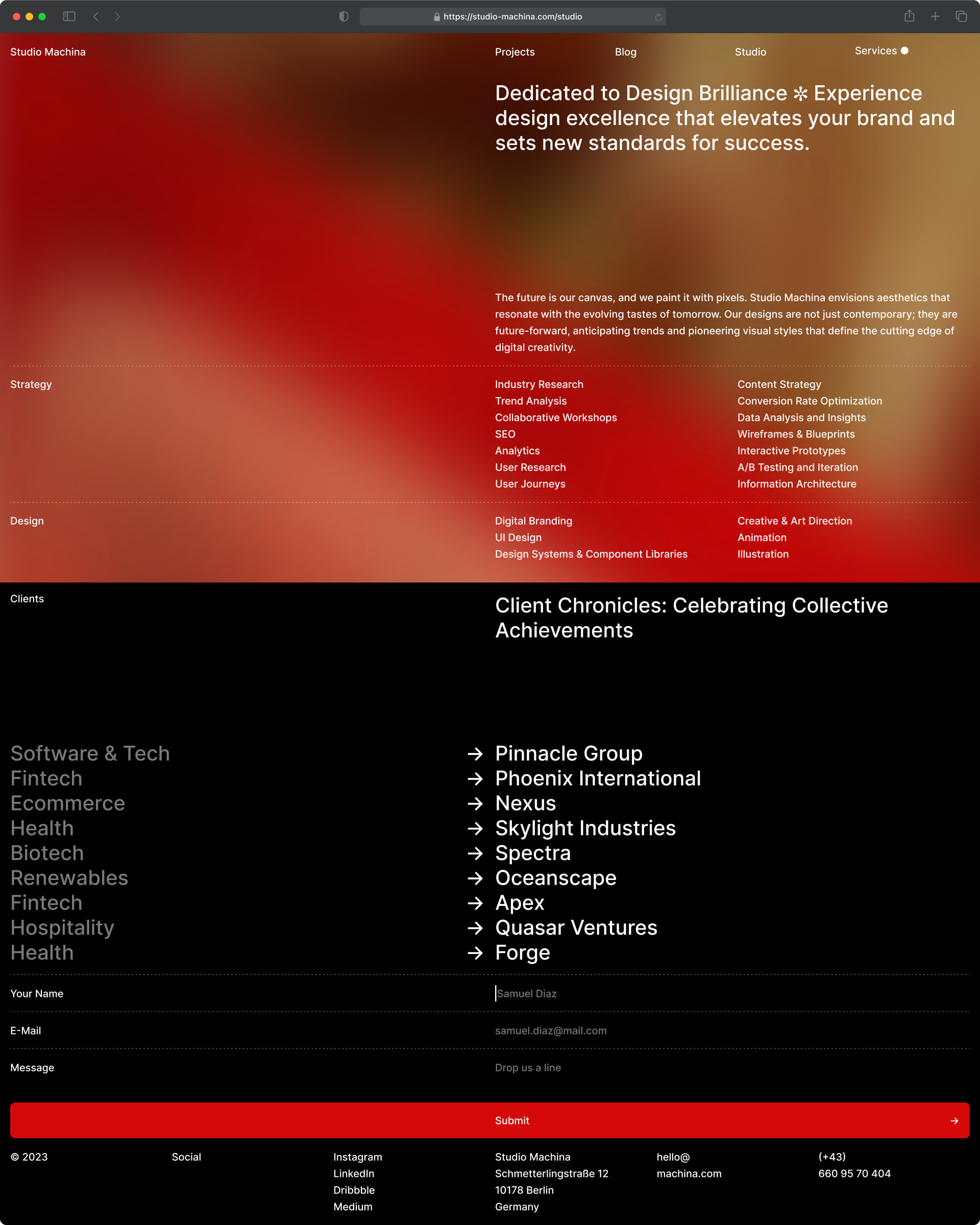
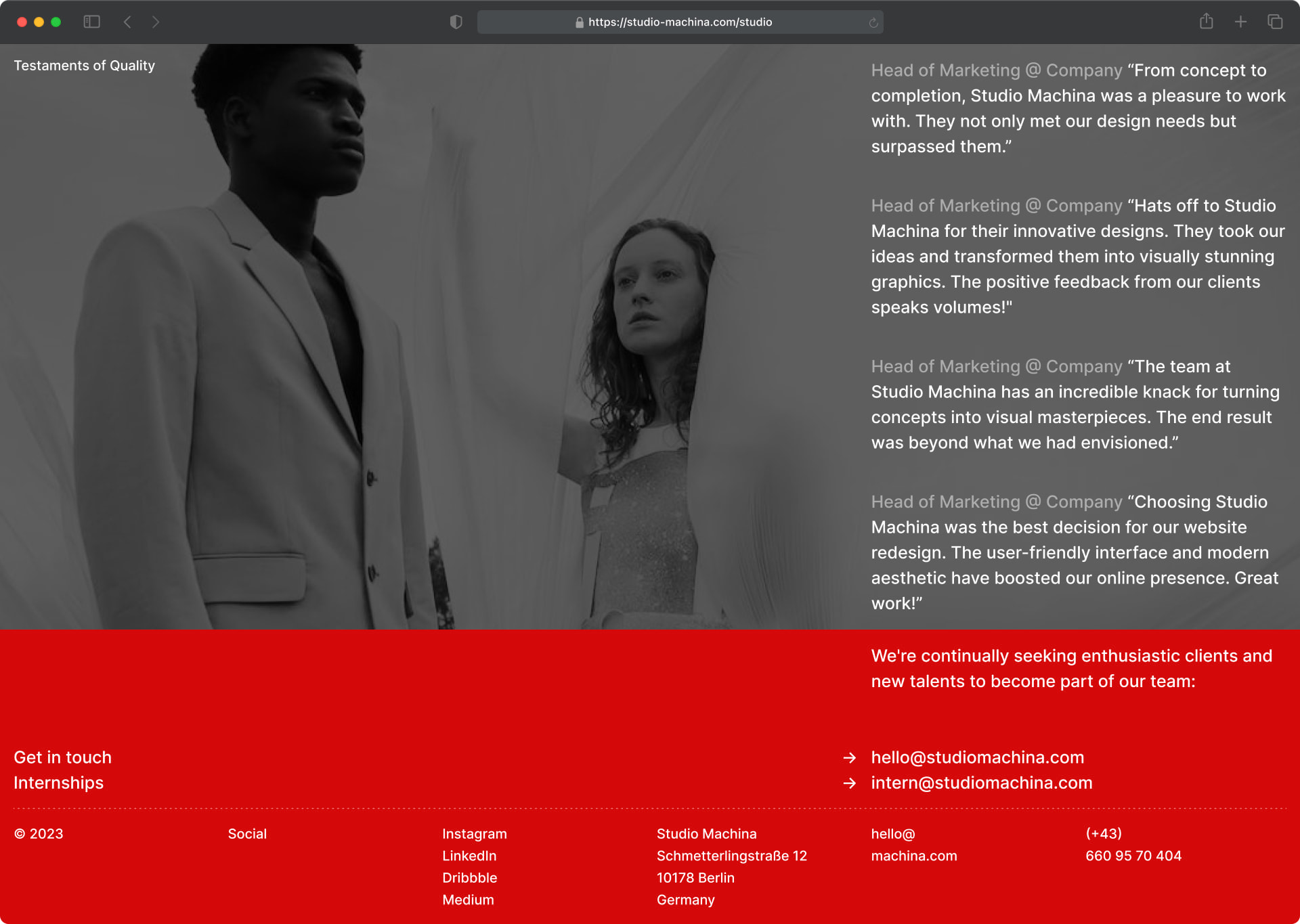
Deine About-Seite, Dein Design
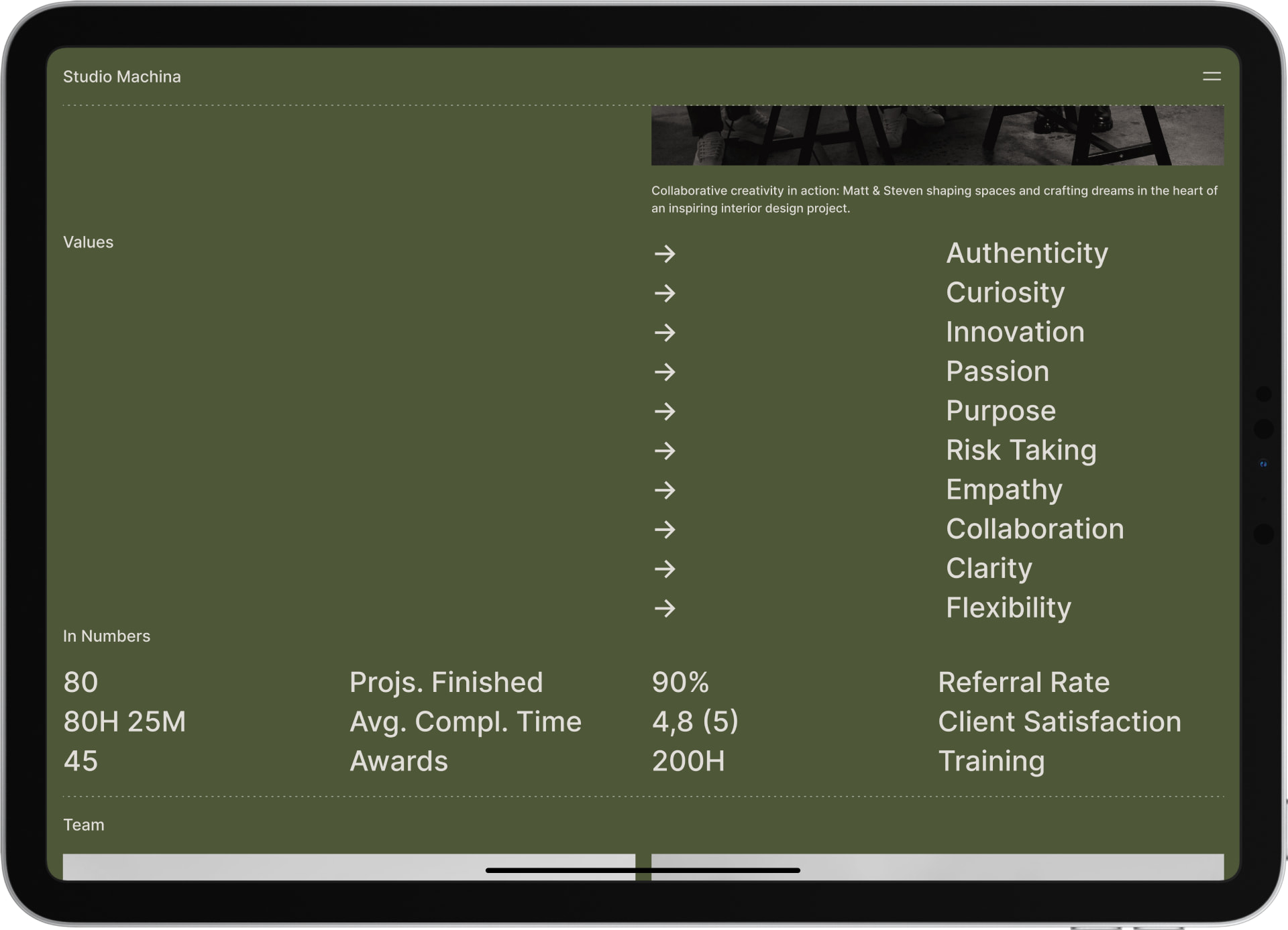
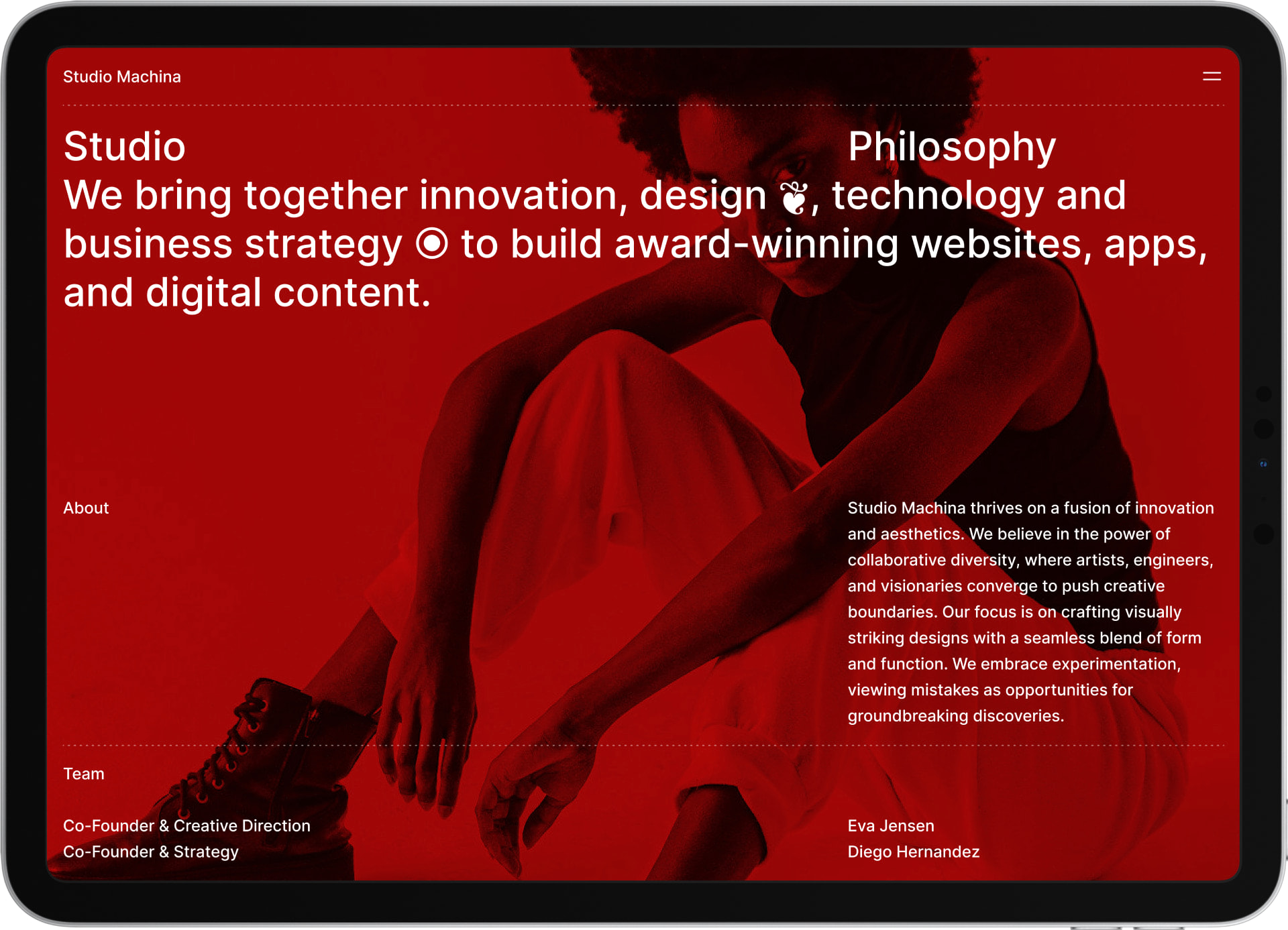
Siehst du den Zusammenhang? Sowohl der Screenshot davor als auch der danach stellen eine Studio-Detailseite dar. Mit zahlreichen vorgefertigten Modulen können Nutzer selbst entscheiden, wie ihre About-Seite aussehen soll. Ob schlicht und typografisch oder kreativ und gewagt – beide Varianten sind durch flexible Template-Module möglich und 100% responsiv optimiert.

Responsive Design
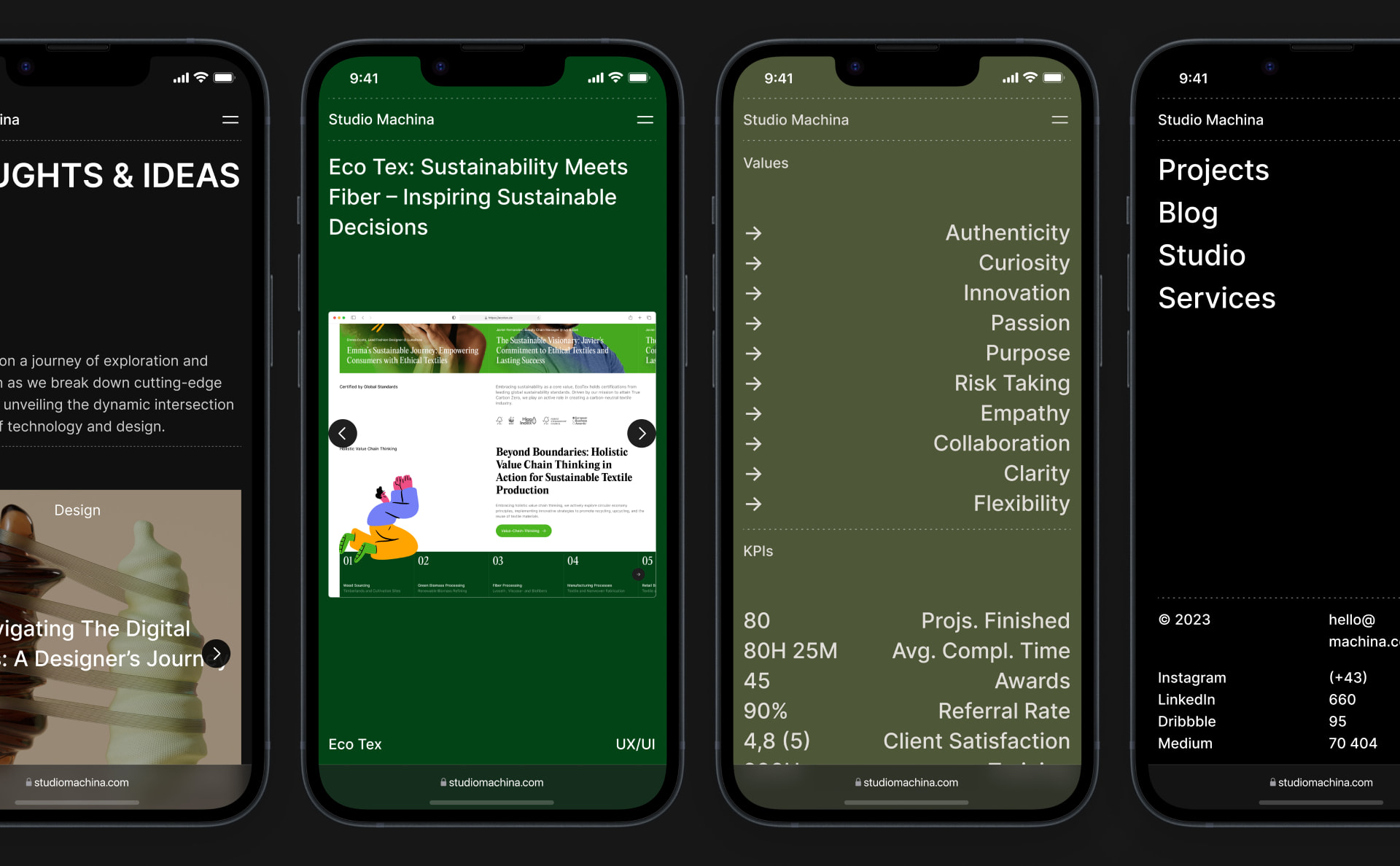
Die Hälfte der Entwicklungszeit wurde in die Optimierung des responsiven Designs investiert, um größtmögliche Anpassungsfähigkeit zu erreichen. Dadurch passen sich das herausfordernde Layout und die Typografie dynamisch an verschiedene Viewport-Größen an. Ob 5K-Monitor oder kompaktes Smartphone – es wurde für alle Eventualitäten vorgesorgt.

Studio Machina verzichtet bewusst auf gängige UI Elemente und setzt stattdessen auf Raum und Typografie als zentrale Gestaltungselemente. So entsteht ein Design, das zeitlos ist und den Inhalt klar betont.

Klein im Format, groß in der Wirkung
Klein, aber wirkungsvoll. Mit dem Fokus auf kleine Viewports wurden sowohl das Layout als auch die Typografie überarbeitet, um den spezifischen Anforderungen kleinerer Bildschirme gerecht zu werden. Dadurch stellt Studio Machina sicher, dass es auf mobilen Bildschirmen ebenso gut funktioniert wie auf Desktop-Viewports.


Instagram
LinkedIn
Dribbble