Briefing
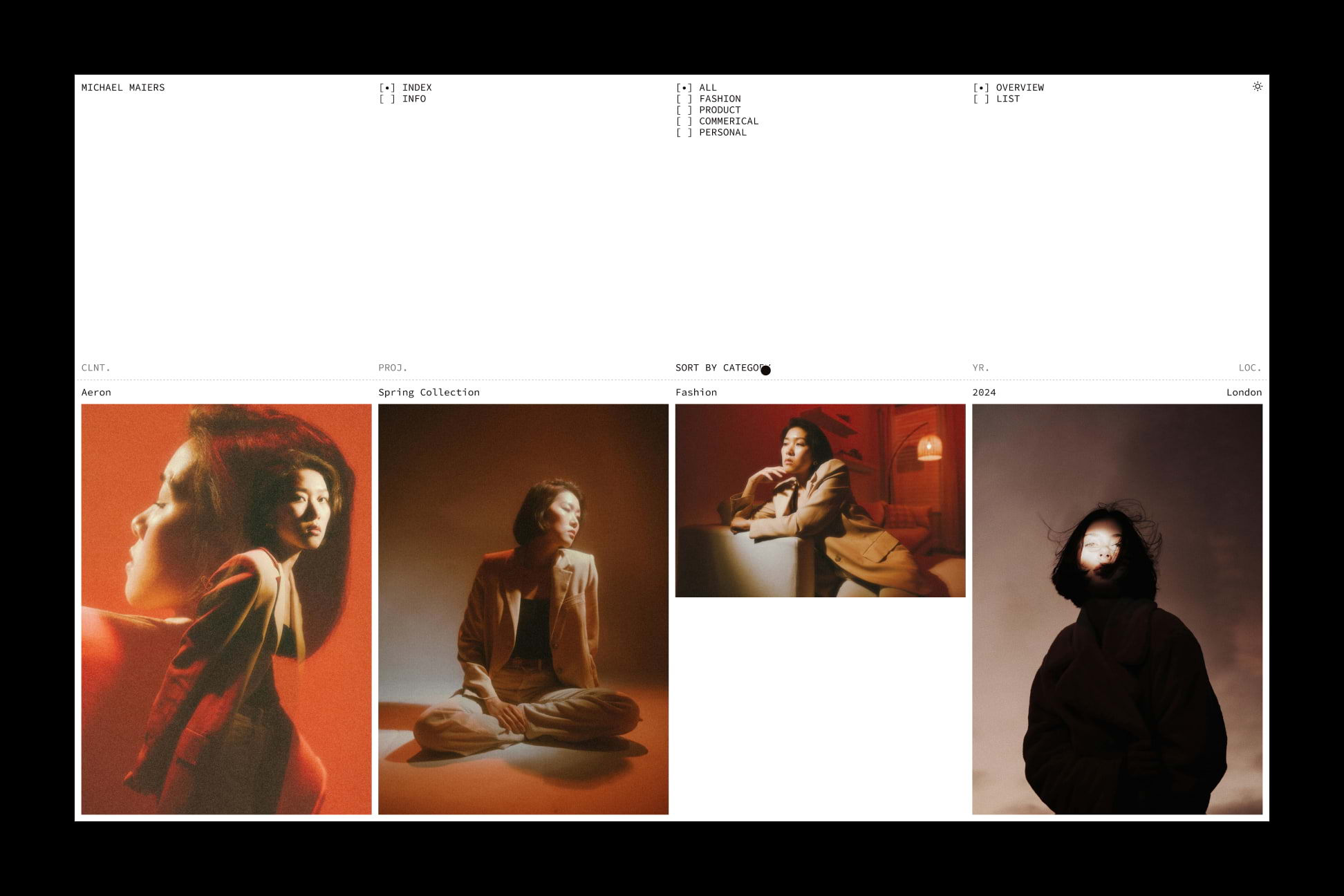
Diese Webseite wurde im Zuge eines persönlichen Projekts gestaltet und richtet sich speziell an die Anforderungen von Foto- und Videografen ab. Das Design zeichnet sich durch ein bewusst minimalistisches und funktionales Layout aus, welches die Arbeiten der Fotografen in den Mittelpunkt stellt, statt das Interface.

Durch den großzügigen Einsatz von Weißraum erhält jedes Bild den Freiraum, den es benötigt, um voll zur Geltung zu kommen. Textelemente werden bewusst sparsam eingesetzt und nur dort verwendet, wo sie für die Funktionalität der Seite unerlässlich sind.

Die Seite verwendet ein stringentes, seitenfüllendes 12-Spalten-Layout. Margins und Paddings zwischen den Spalten betragen 8px, wodurch Weißräume optimal genutzt und interessante Gestaltungsmöglichkeiten geschaffen werden.



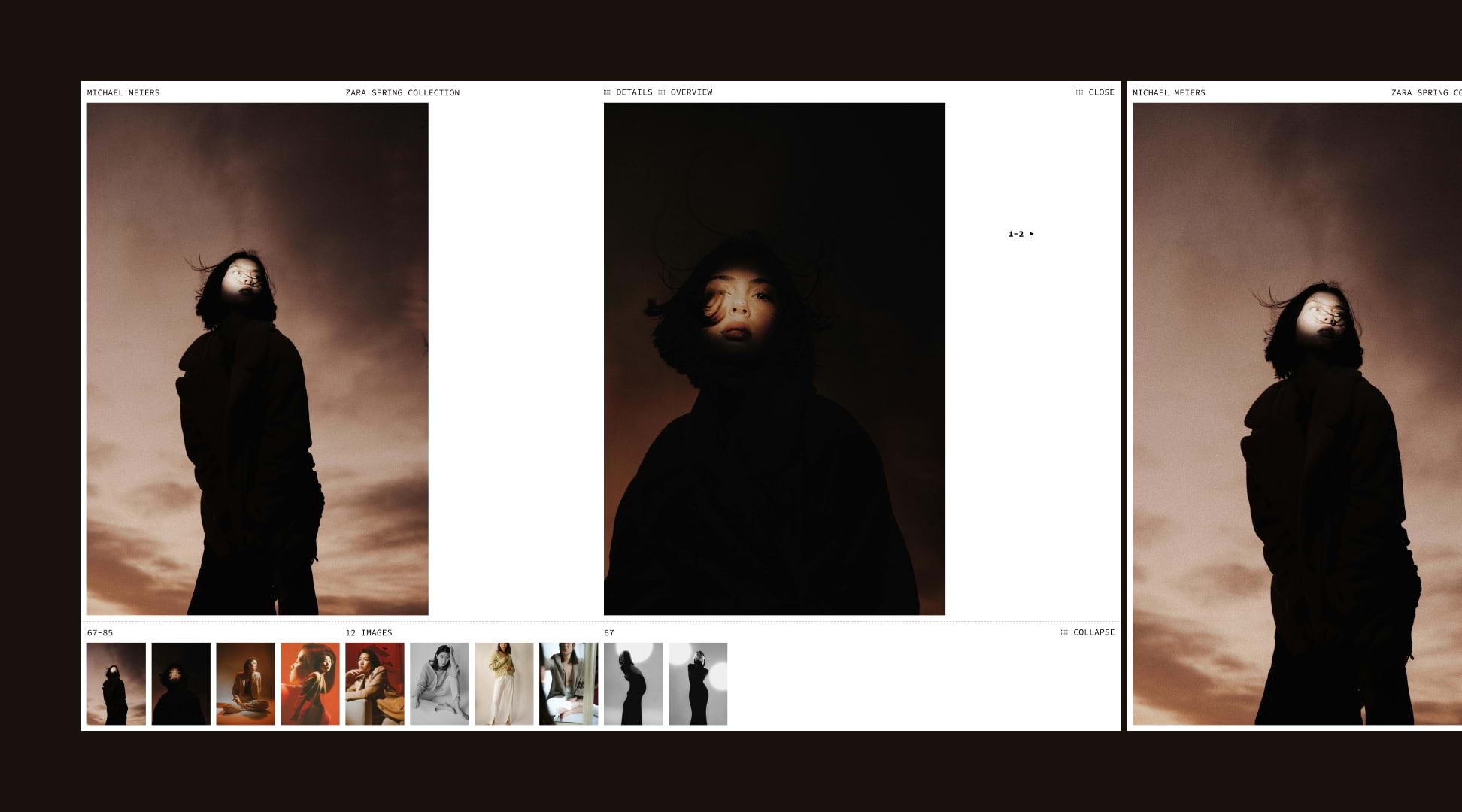
In der obigen Darstellung zeigt sich eine Projektdetailansicht. Besonders hervorzuheben ist dabei, dass keine der Seitenelemente zufällig, sondern entsprechend des zugrundliegenden Gestaltungsrasters platziert wurde. Eine zusätzliche Herausforderung lag darin, dass Bilder nicht beschnitten, sondern entsprechend ihrer tatsächlichen Seitenverältnisse dargestellt werden mussten. Das Ergebnis ist ein interessantes und zugleich aufgeräumtes Seitenlayout.

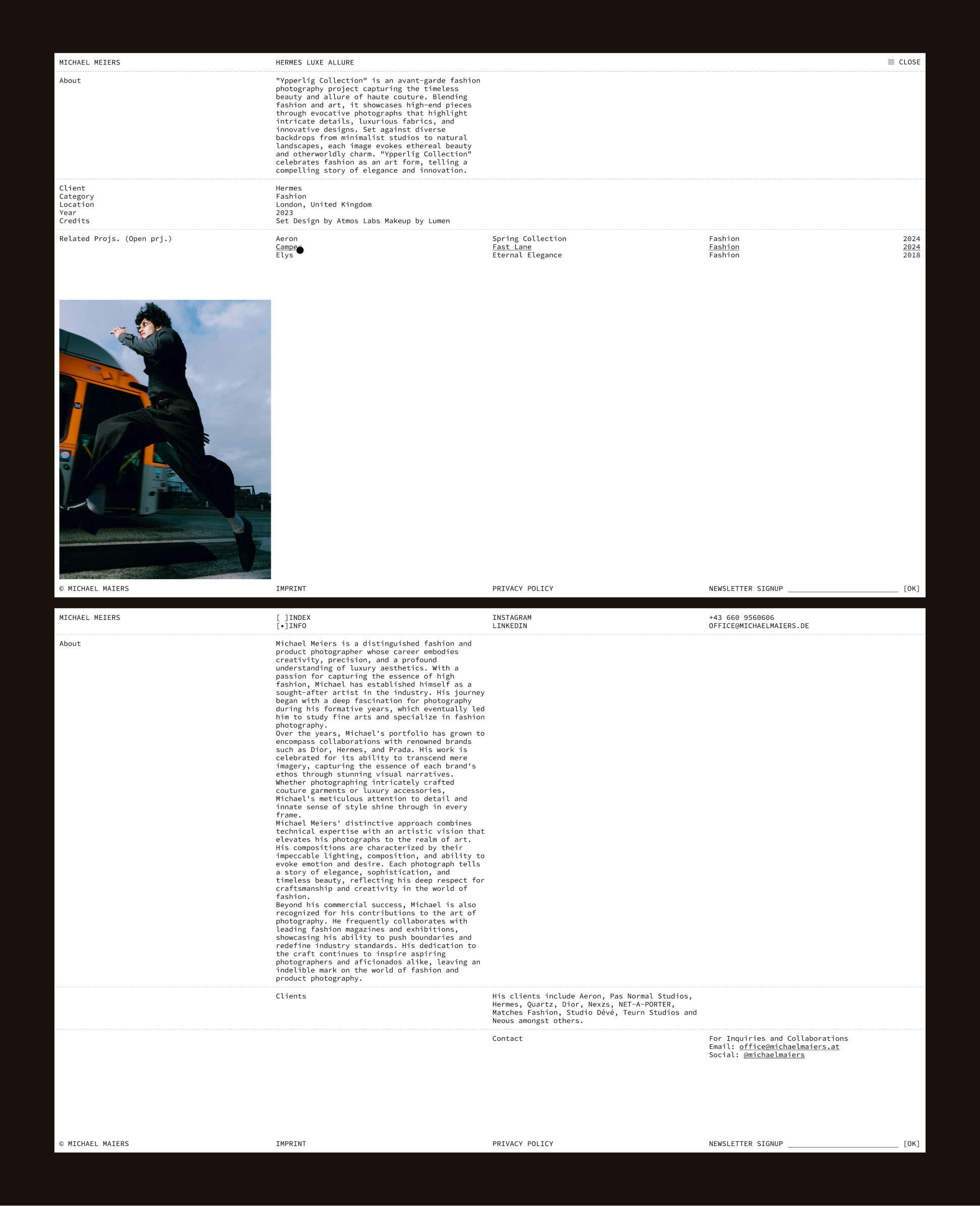
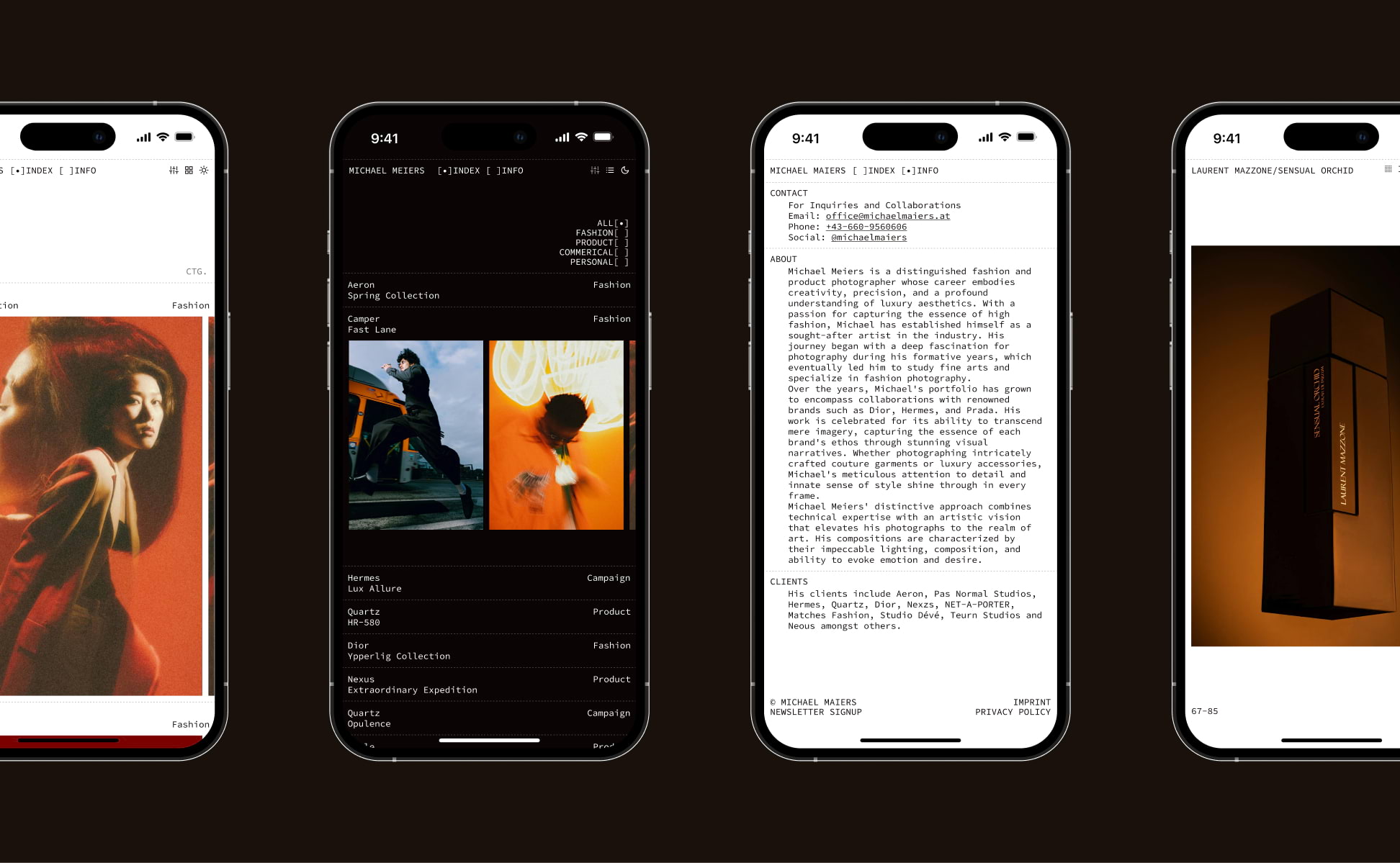
Besonders auf den Informationsseiten zeigt sich der Gestaltungsspielraum, den das initial gewählte Layout ermöglicht. Text-Hierarchie wird nicht durch unterschiedliche Schriftgrößen, sondern durch die intelligente Nutzung von Weißraum geschaffen. Dadurch entsteht ein interessantes, nachvollziehbares und zugleich aufgeräumtes Seitenlayout. Zusätzlich ist der Navigationsbereich hervorzuheben, welcher auf Detailseiten nicht fix bleibt, sondern sich entsprechend dem Kontext anpasst und damit die für den Seitenbereich relevanten Informationen anzeigt.

In der Mobilen Ansicht wurde das Layout bewusst simpel gehalten und auf zwei Spalten reduziert. Dadurch wirken die einzelnen Seitenbereiche ruhiger und ein sauberes responsives Verhalten wird gewährleistet.


Instagram
LinkedIn
Dribbble