Projektdetails
Brucki ist ein in Leobersdorf ansässiger Rad-Onlineshop, der sich auf den Verkauf und die Wartung von KTM-Rädern spezialisiert hat. In Zusammenarbeit mit der Wiener Digitalagentur “Umsetzerei” entstand ein grundlegend überarbeiteter Onlineshop, der die Marke Brucki stärkt und als Experten für KTM-Räder positioniert.
Neben einem neuen, klareren UI lag der Designfokus ebenso auf einer strukturierteren und übersichtlicheren Seitenstruktur, die gezielt auf die Suchbedürfnisse der Käufer eingeht und somit die Auffindbarkeit von Produkten und Inhalten verbessert.


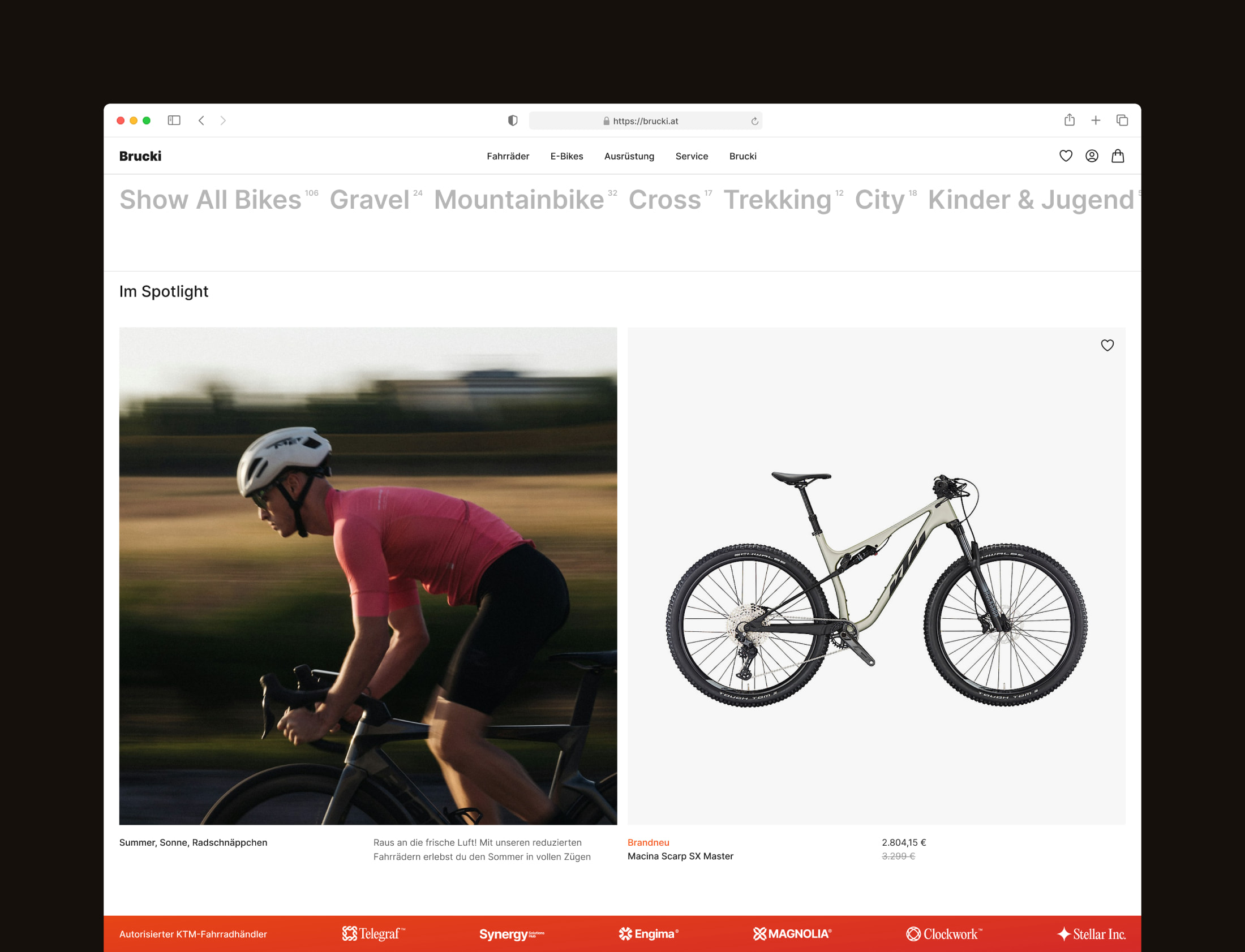
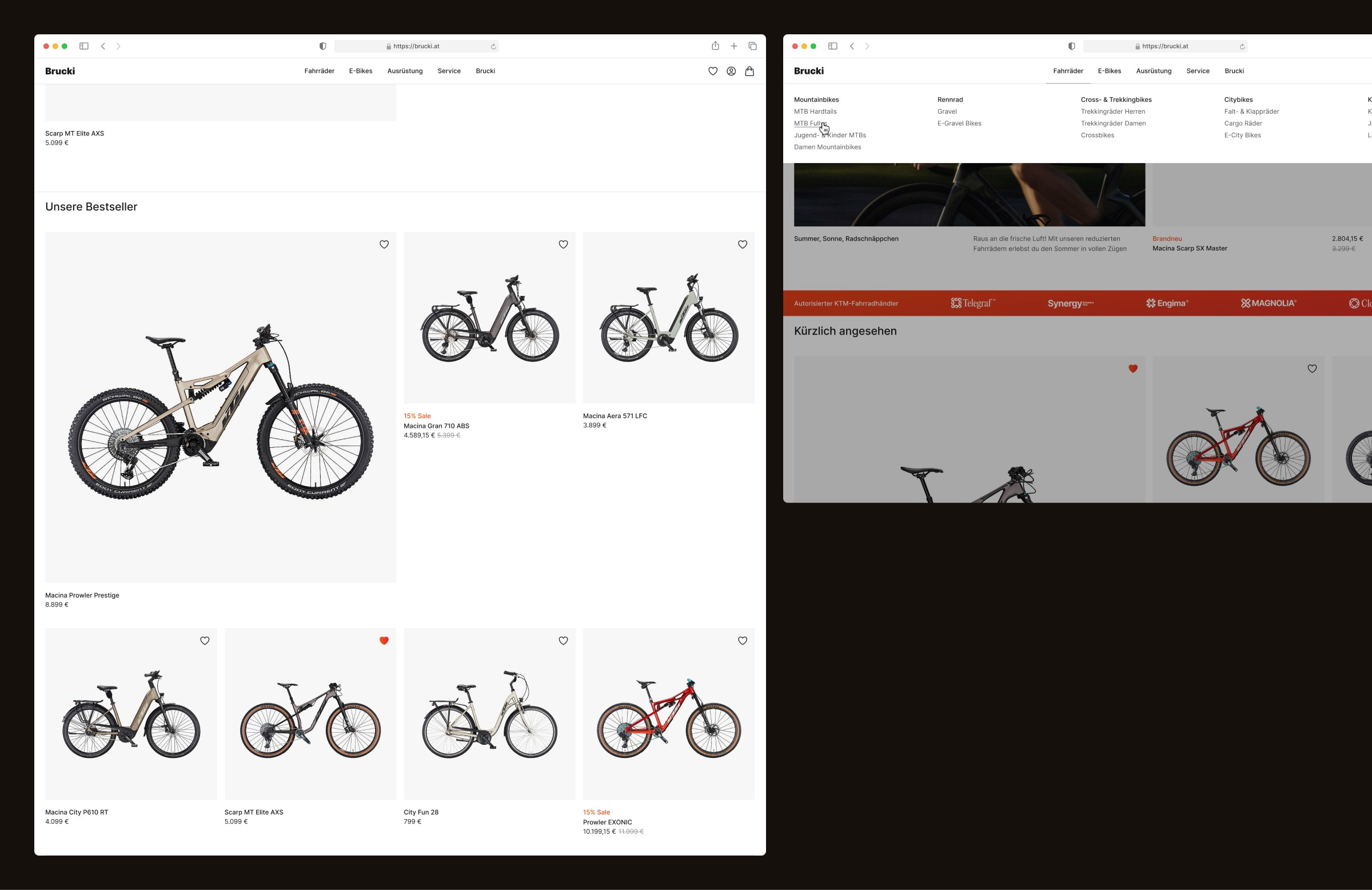
Die neue Startseite ist aufgeräumt, nutzt bewusst Weißraum und konzentriert sich auf das, was für einen Rad-Onlineshop wesentlich ist – die Produkte. Auf Teaserelemente und ein lautes UI wird verzichtet, stattdessen liegt der Fokus umso mehr auf einer guten Seitenstruktur, die dem Nutzer kürzlich angesehene Produkte, Bestseller sowie Artikel zu Wartung, Kauf und Reparatur der Räder vorschlägt.

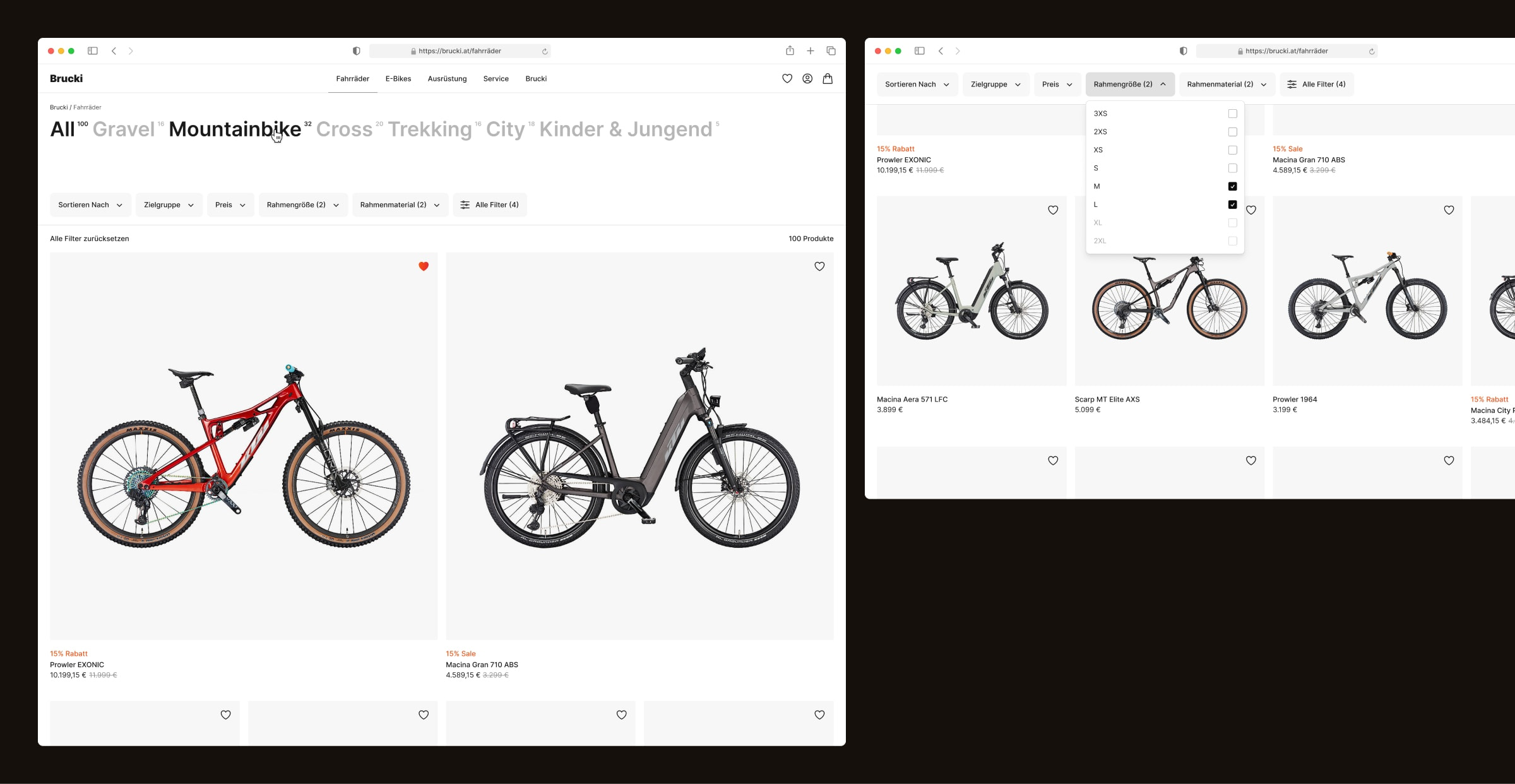
Die neue Produktübersichtsseite folgt im Gegensatz zum alten Onlineshop dem „Shallow on top – deep on demand“-Prinzip. Produkte werden somit nicht auf separate Kategorieseiten aufgeteilt, sondern zunächst gesammelt angezeigt und erst nachträglich durch Auswahl der Kategoriefilter den eigenen Wünschen angepasst. Dadurch wird die Navigation und Suche nach Rädern nicht nur schneller, sondern ermöglicht auch ein Browsen für all jene, die ihre Suche zunächst nicht einschränken wollen.

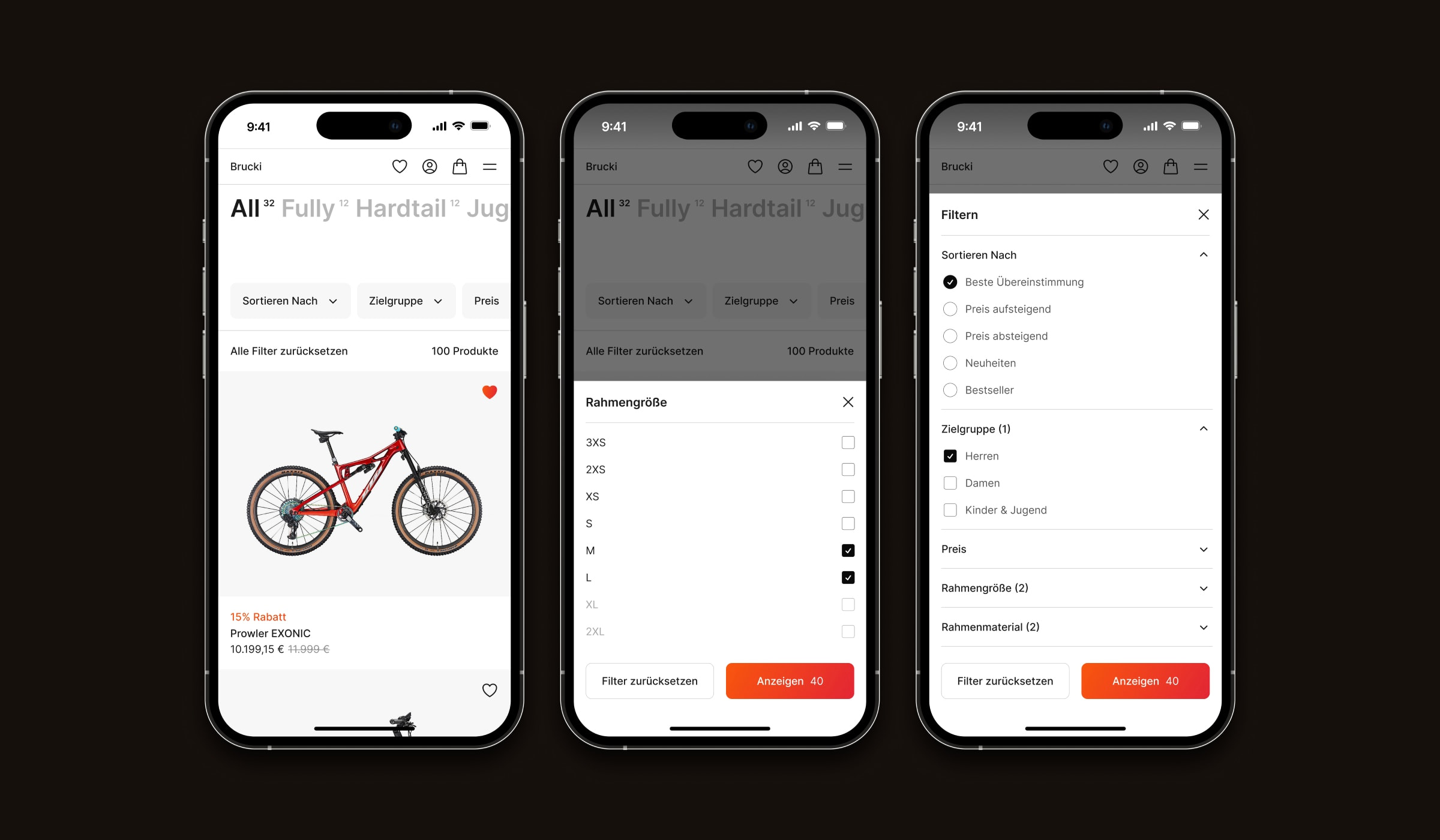
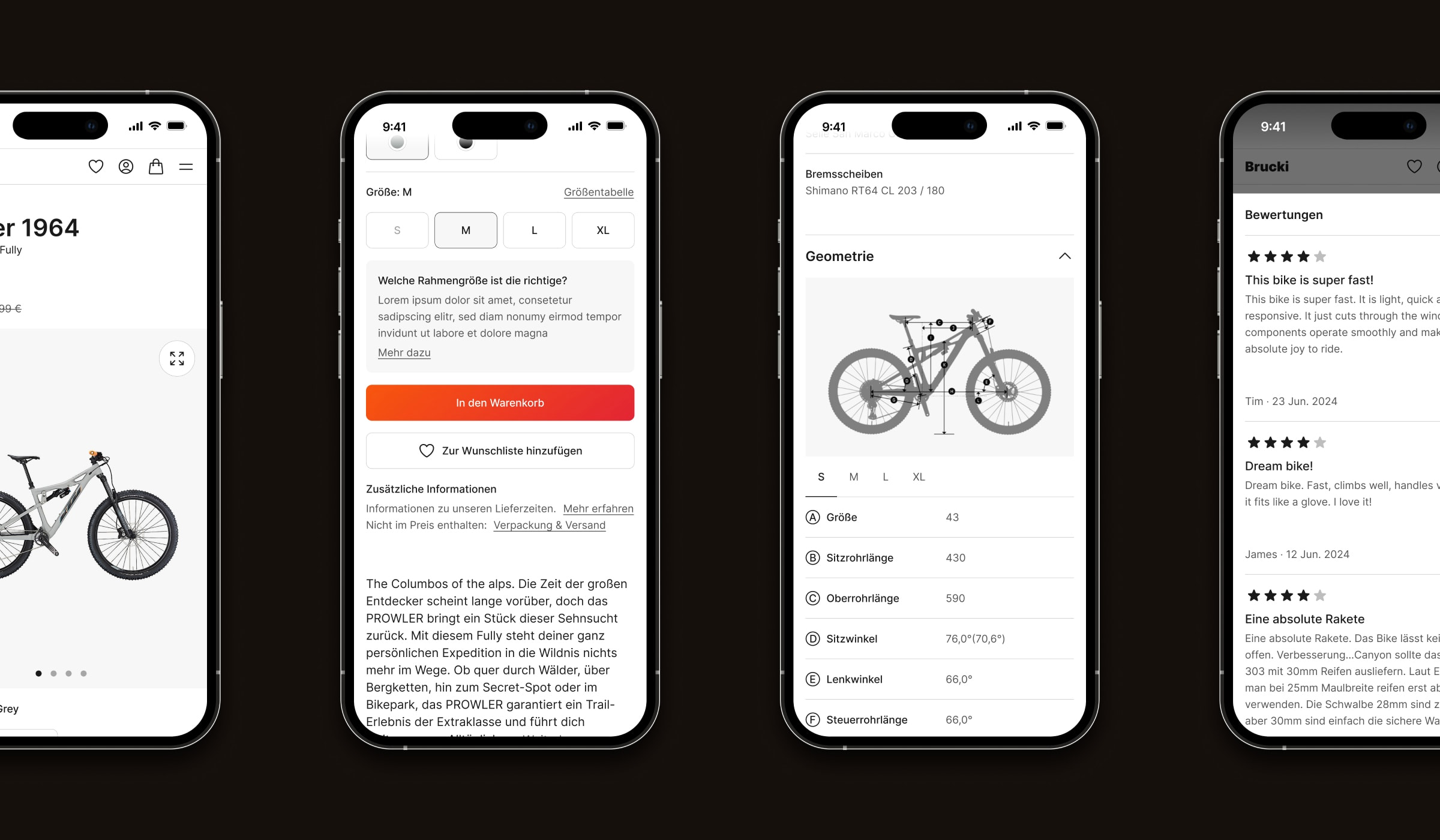
Insbesondere in der mobilen Ansicht kommt die Aufteilung der Filter nach Kategorien und den anschließenden selektiveren Filtern wie Geschlecht, Preis, Rahmengröße usw. zum Tragen. Durch die bewusste Fokussierung auf Kategorien kann der Nutzer die Übersicht zunächst schnell eingrenzen, um sie dann bei Bedarf weiter zu verfeinern.

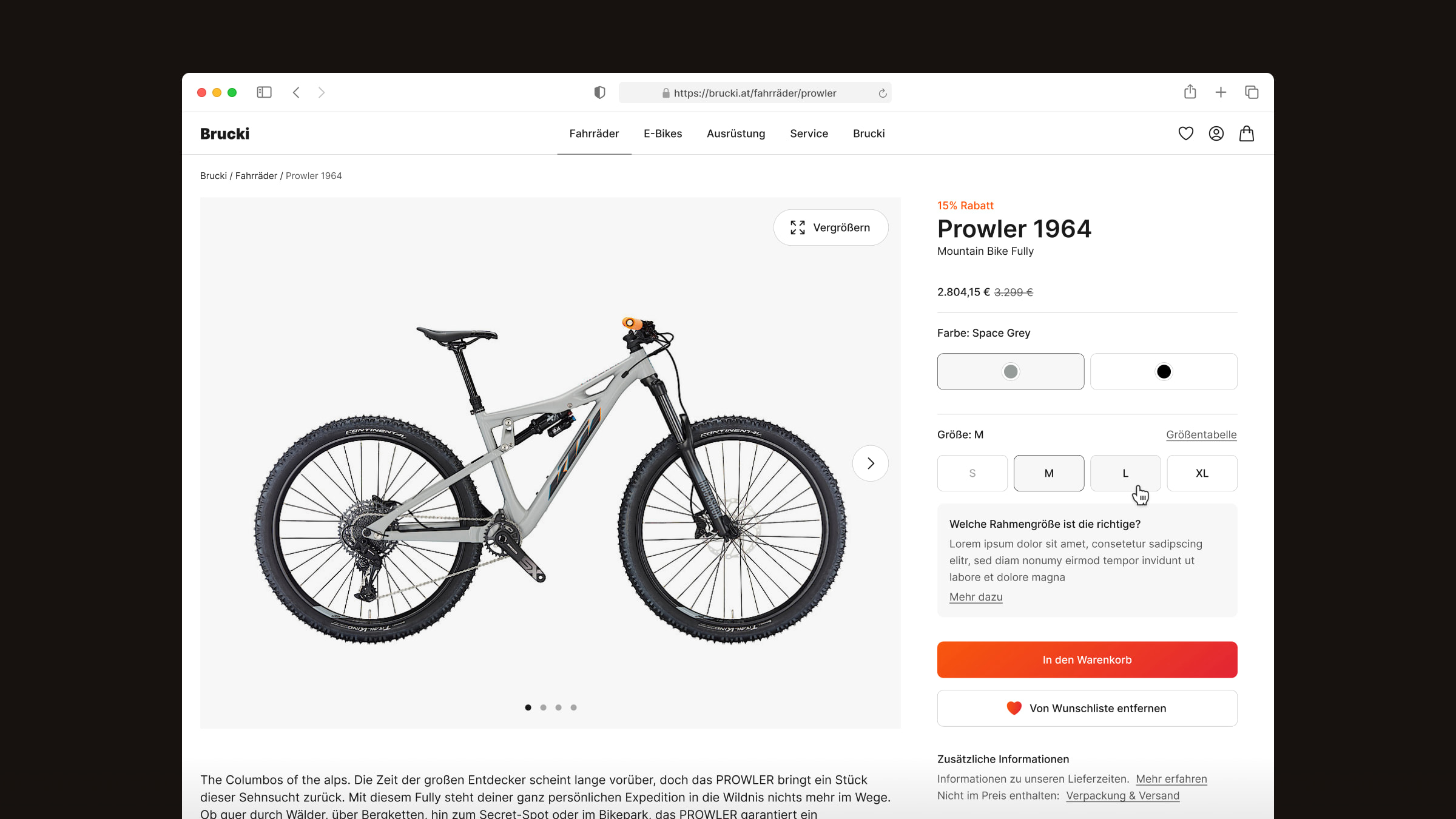
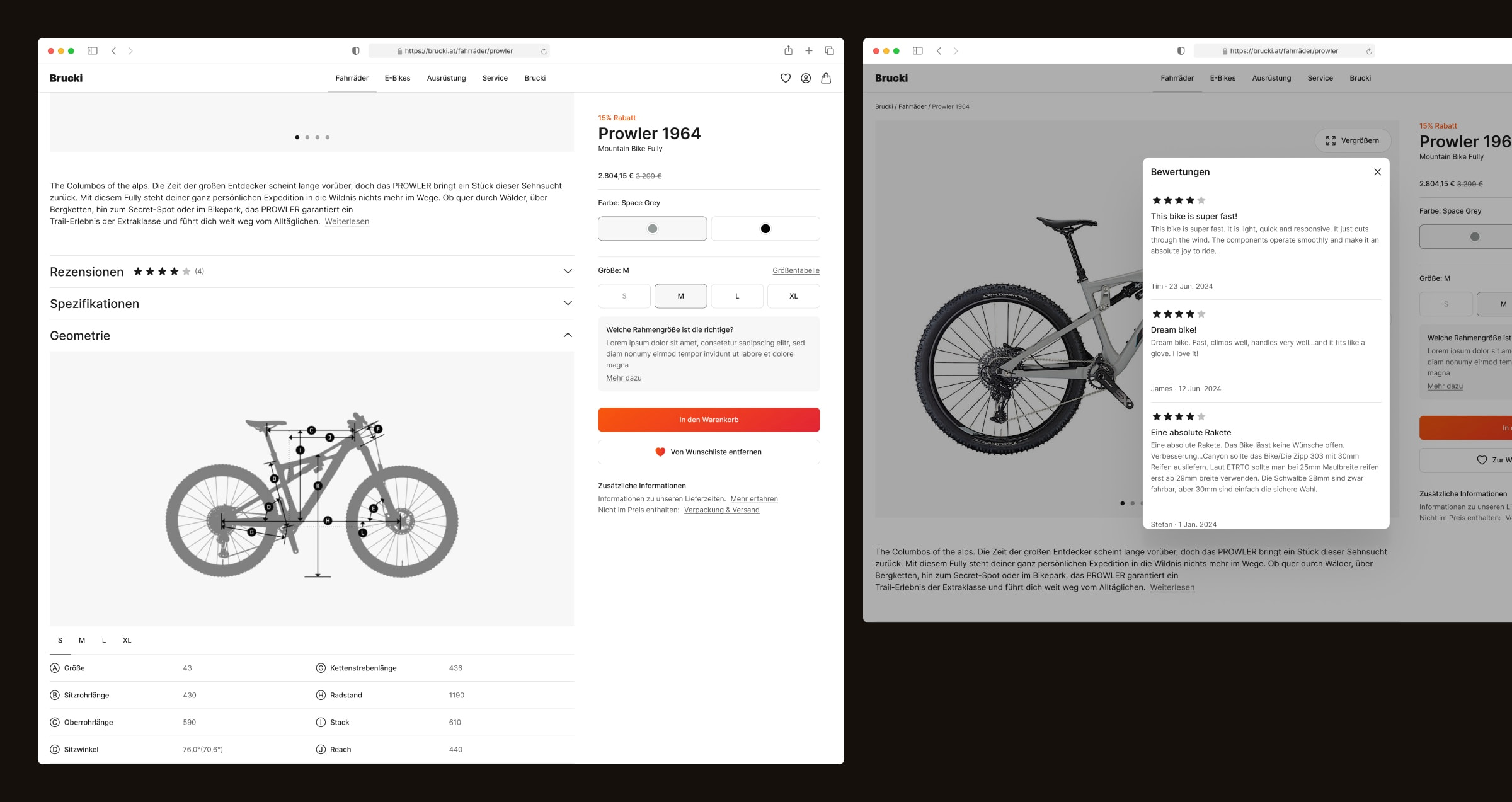
Besonders auf den Produktdetailseiten des Shops bewährt sich der Fokus auf ein reduziertes und zugleich konsistentes Designsystem: Trotz vieler Interaktions- und Contentelemente wirkt die Seite insgesamt strukturiert und aufgeräumt und setzt dort, wo es für eine klarere Interaktion erforderlich ist, farbliche Akzente.

Analog zum Designpattern typischer Onlineshops bleiben der CTA und der Detailbereich des Produkts statisch und damit jederzeit sichtbar, während die übrigen Detailinformationen scrollbar sind. Generell wurden das Layout und die Contentstruktur im Vergleich zum ursprünglichen Shopdesign wesentlich überarbeitet, wobei der Fokus auf eine bessere Strukturierung und Erfassbarkeit der Inhalte gelegt wurde.


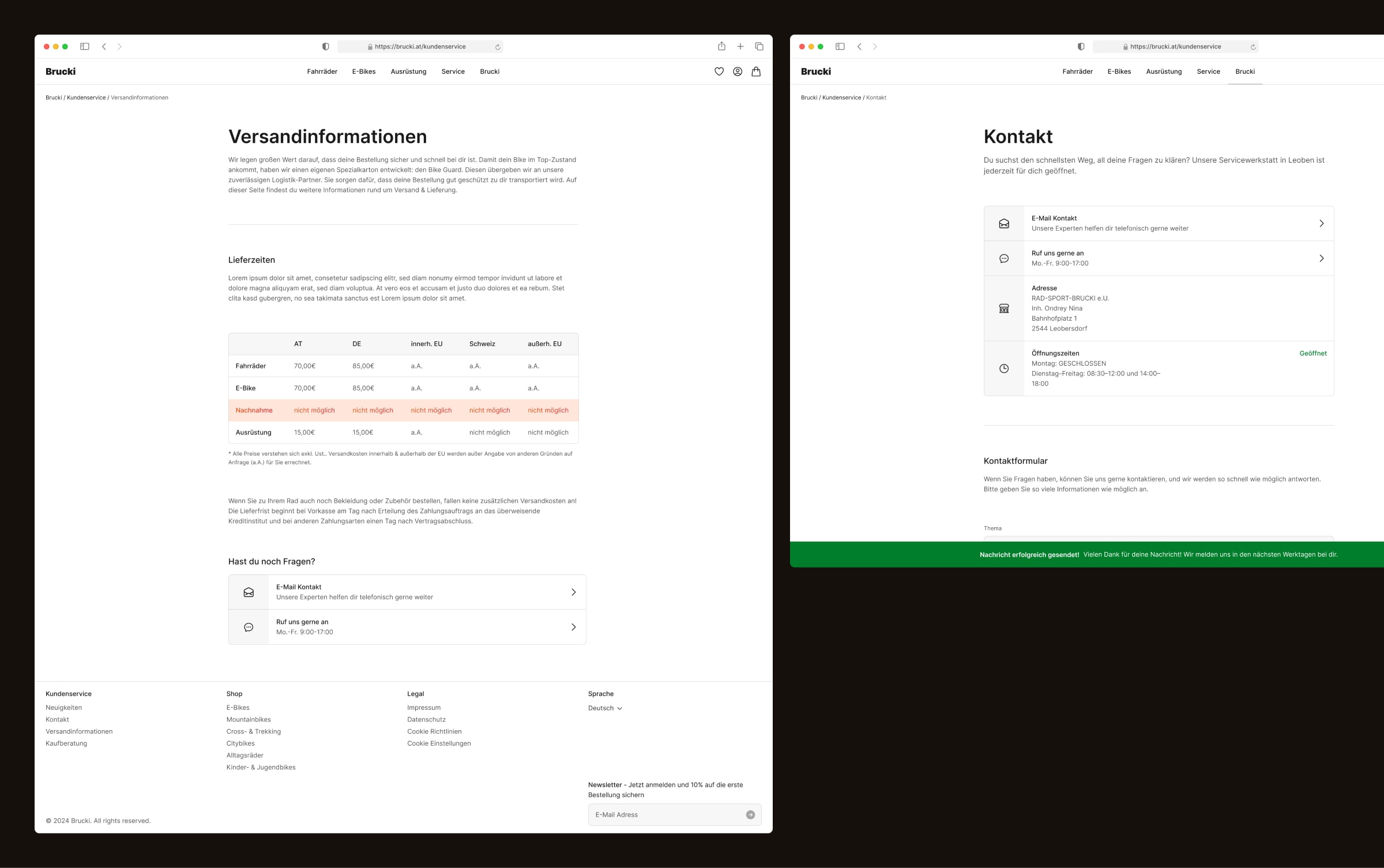
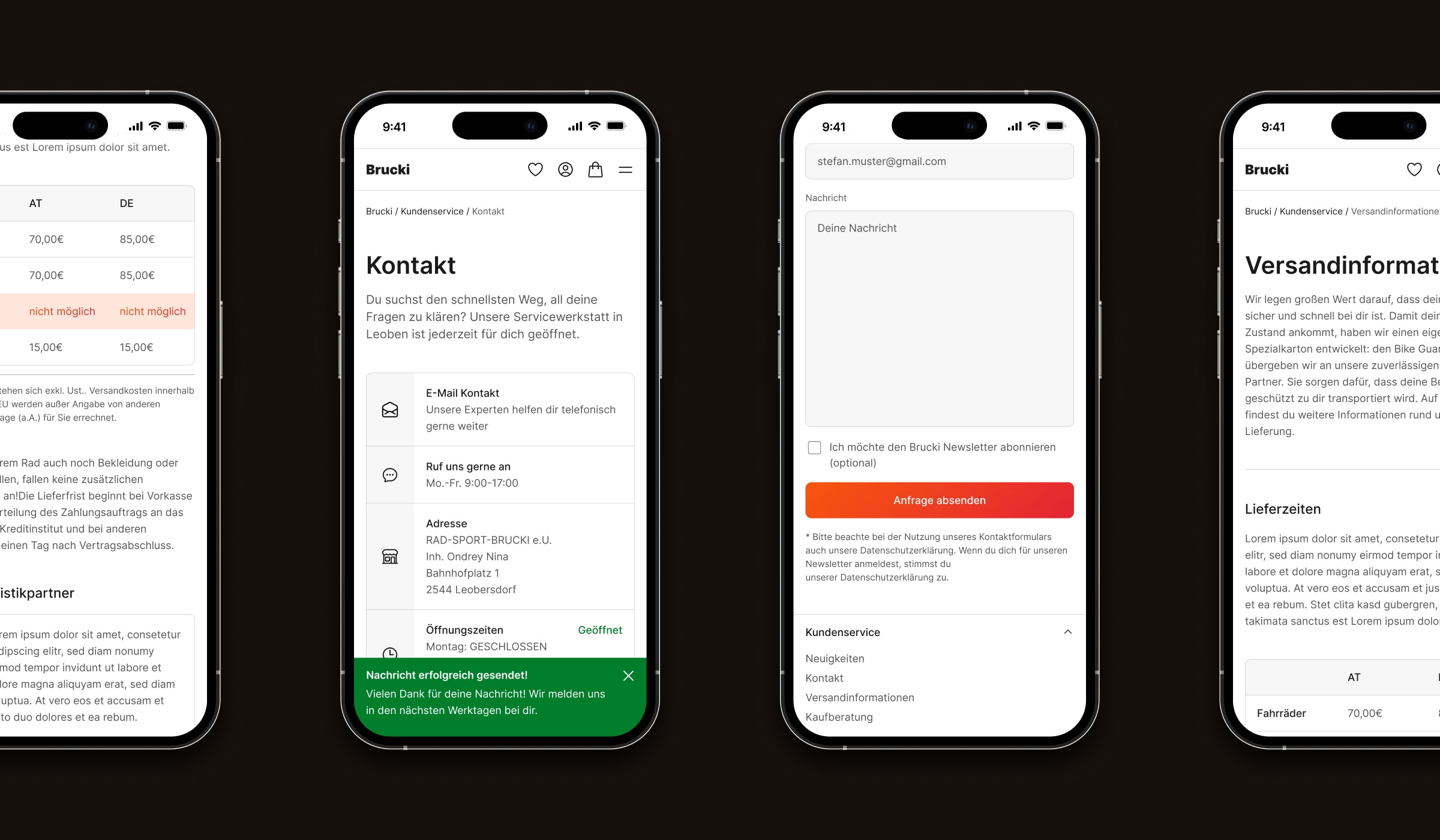
Zusätzlich zu den Haupt- und Produktseiten des Onlineshops wurden Templates für aktuelle und zukünftige Contentseiten erstellt. Anders als auf den übrigen Seiten wurde hier bewusst der Fokus auf ein einfacheres Layout gelegt, um sicherzustellen, dass auch der Kunde und dessen Mitarbeiter problemlos optisch stimmige Detailseiten erstellen können. Hervorzuheben ist außerdem die optische Differenzierung zwischen Inhalts- und Interaktionselementen. Dadurch sind CTAs nicht nur besser als solche erkennbar, sondern auch deren Inhalte können gestalterisch leichter umgesetzt werden als durch ein rein textbasiertes Layout.

Willst du mehr über dieses Projekt erfahren oder benötigst du Unterstützung bei einer ähnlichen Idee? Dann lade ich dich an dieser Stelle ein, uns auszutauschen und zu sehen, wie wir ggf. zusammenarbeiten können.

Instagram
LinkedIn
Dribbble