Briefing
Der Kunde trat mit dem Wunsch an uns heran, die bestehende Navigationsstruktur neu zu gestalten. Aufgrund des wachsenden Produktangebots und der zunehmenden Inhalte des Kunden war die Navigation immer komplexer und schwieriger zu bedienen geworden. Als globaler Marktführer benötigte Pureflow eine sorgfältige Überarbeitung der Informationsarchitektur und des Gesamtdesigns.


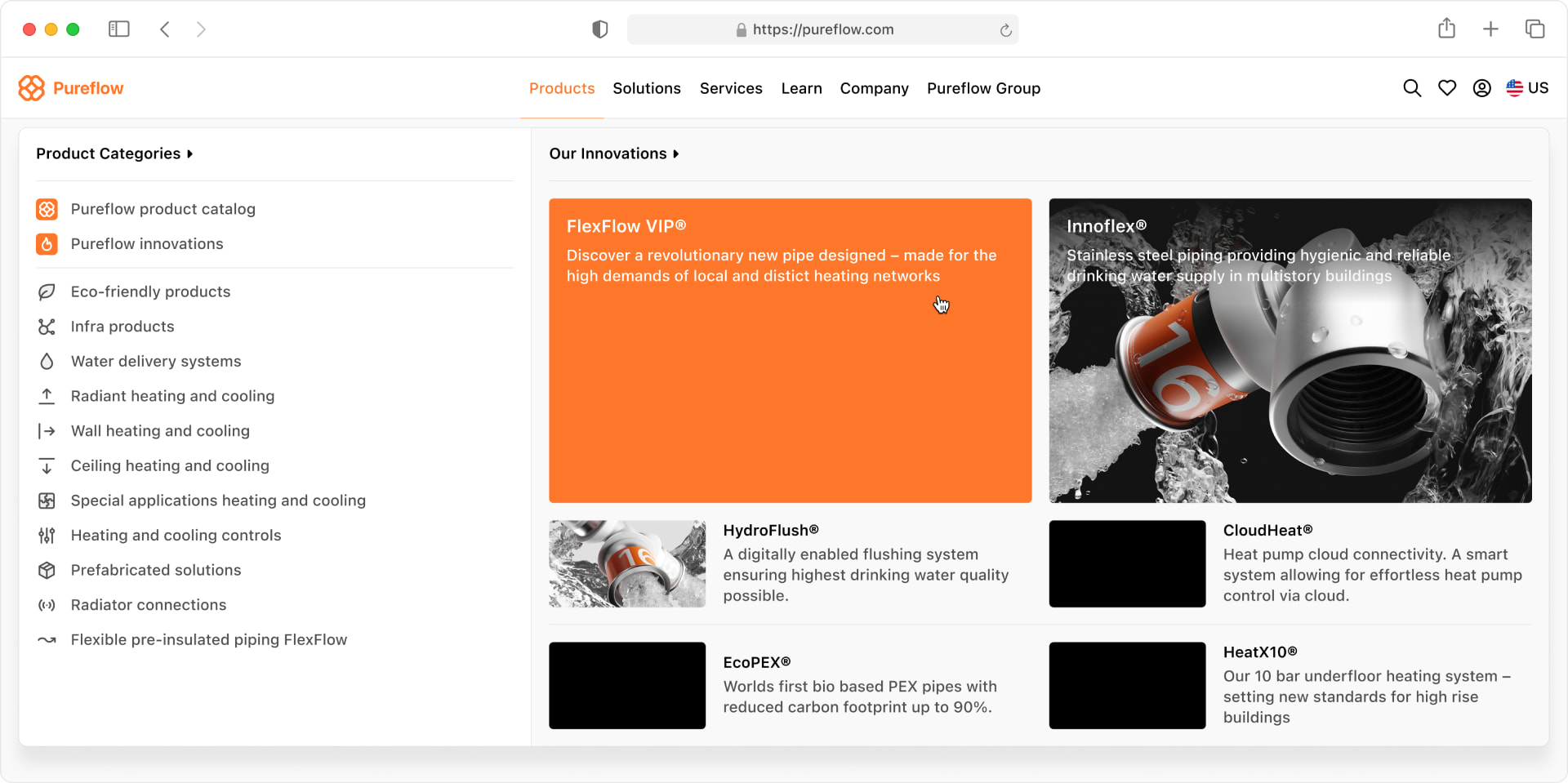
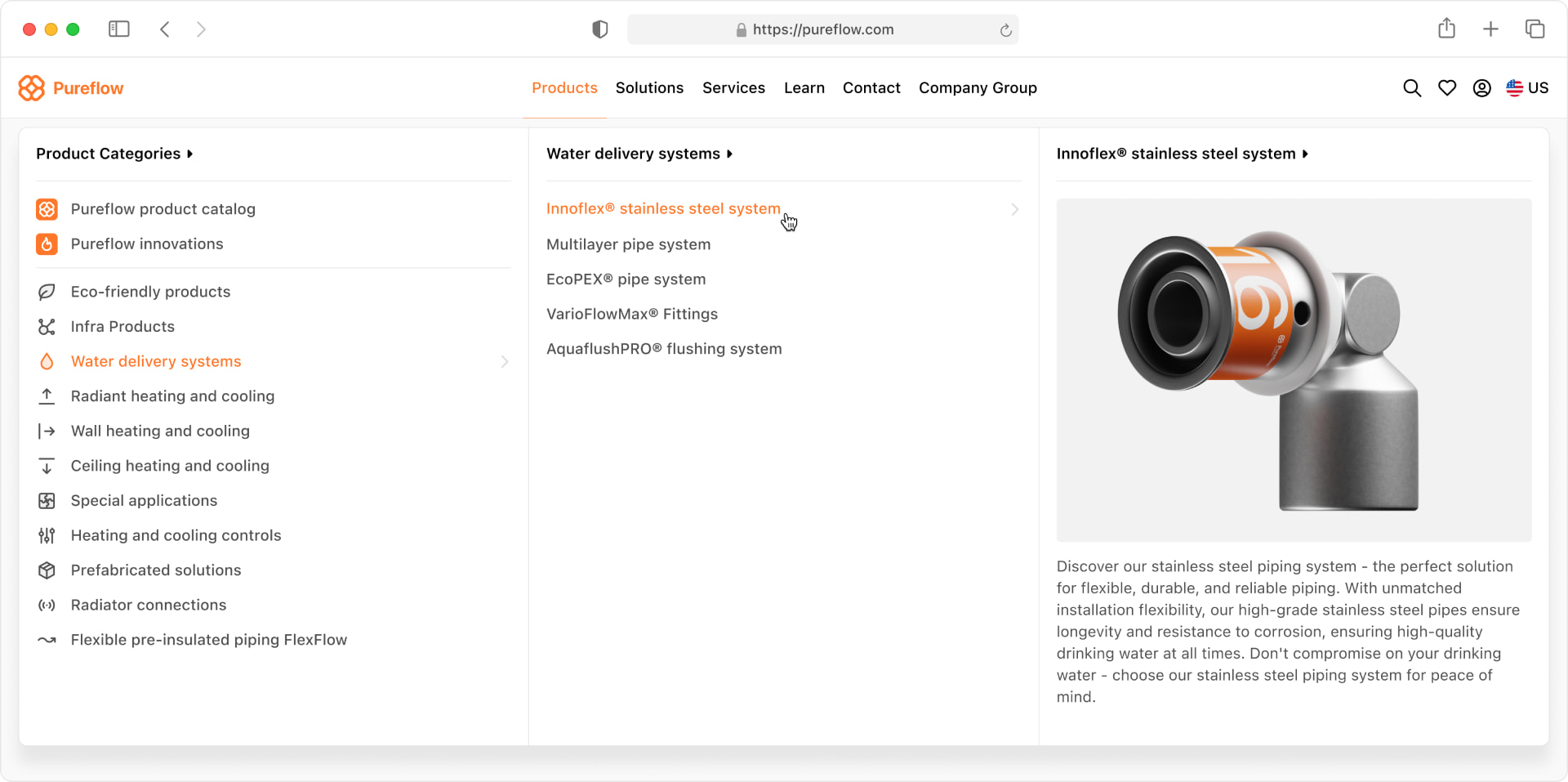
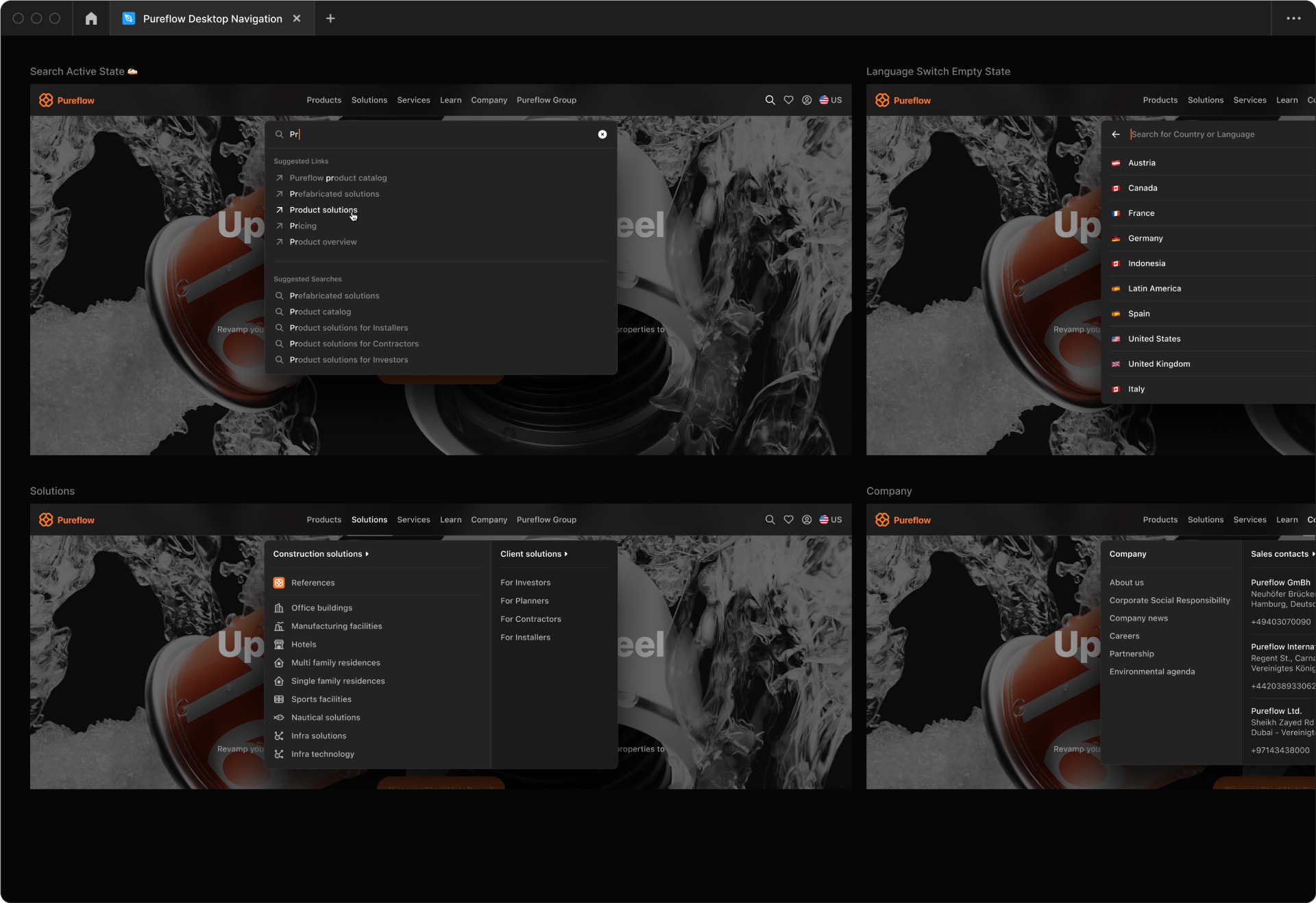
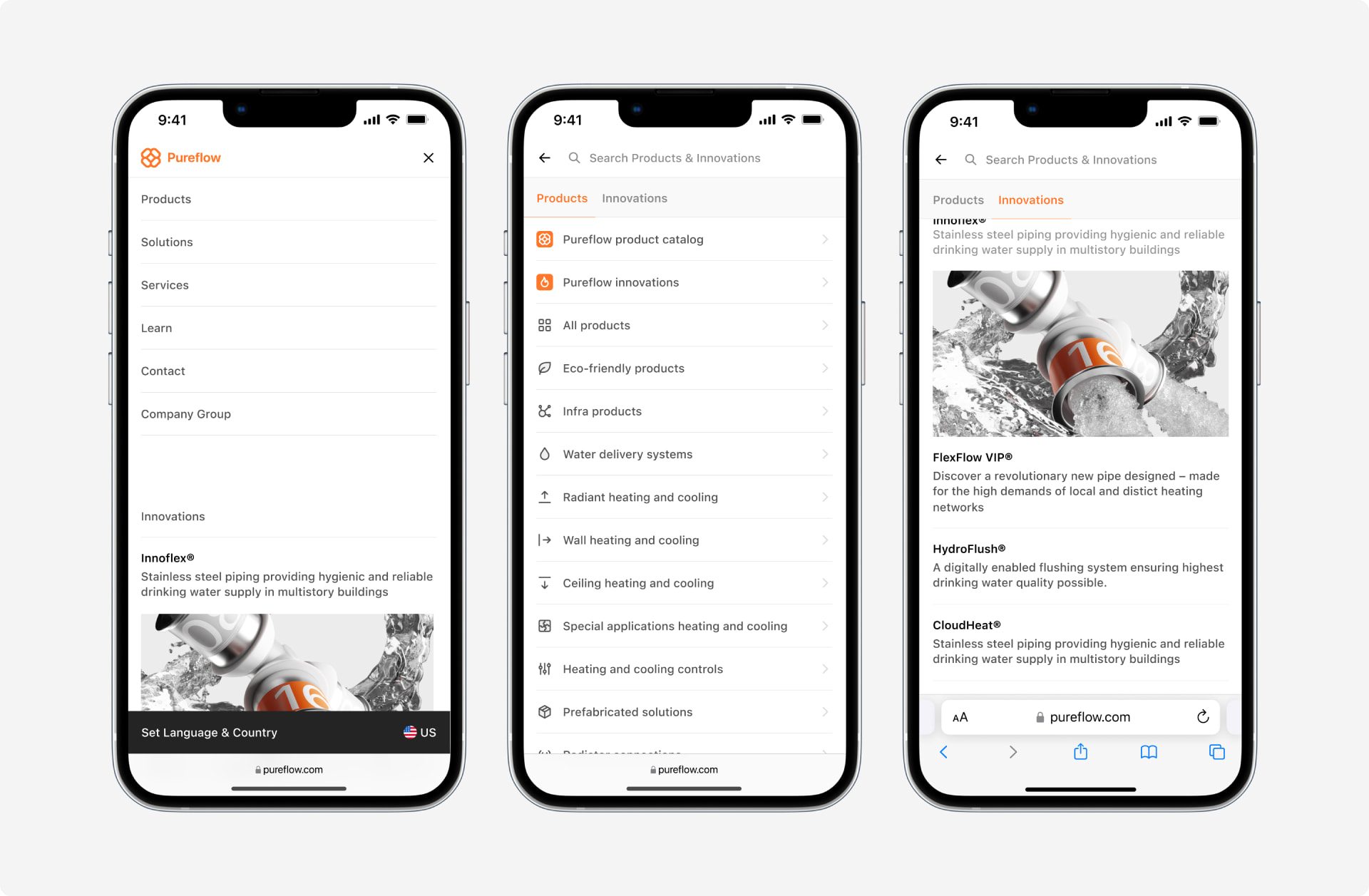
Was wahrscheinlich am auffälligsten am neuen Navigationsdesign ist, ist seine Flexibilität, sich an unterschiedliche Informationsniveaus anzupassen. Durch die Verwendung eines Karten-Designs sieht der Inhalt immer passend aus, egal ob es sich um ein einfaches Popup mit 5 Elementen, ein umfangreiches Mega-Menü oder eine Suchleiste handelt.


Responsive Design
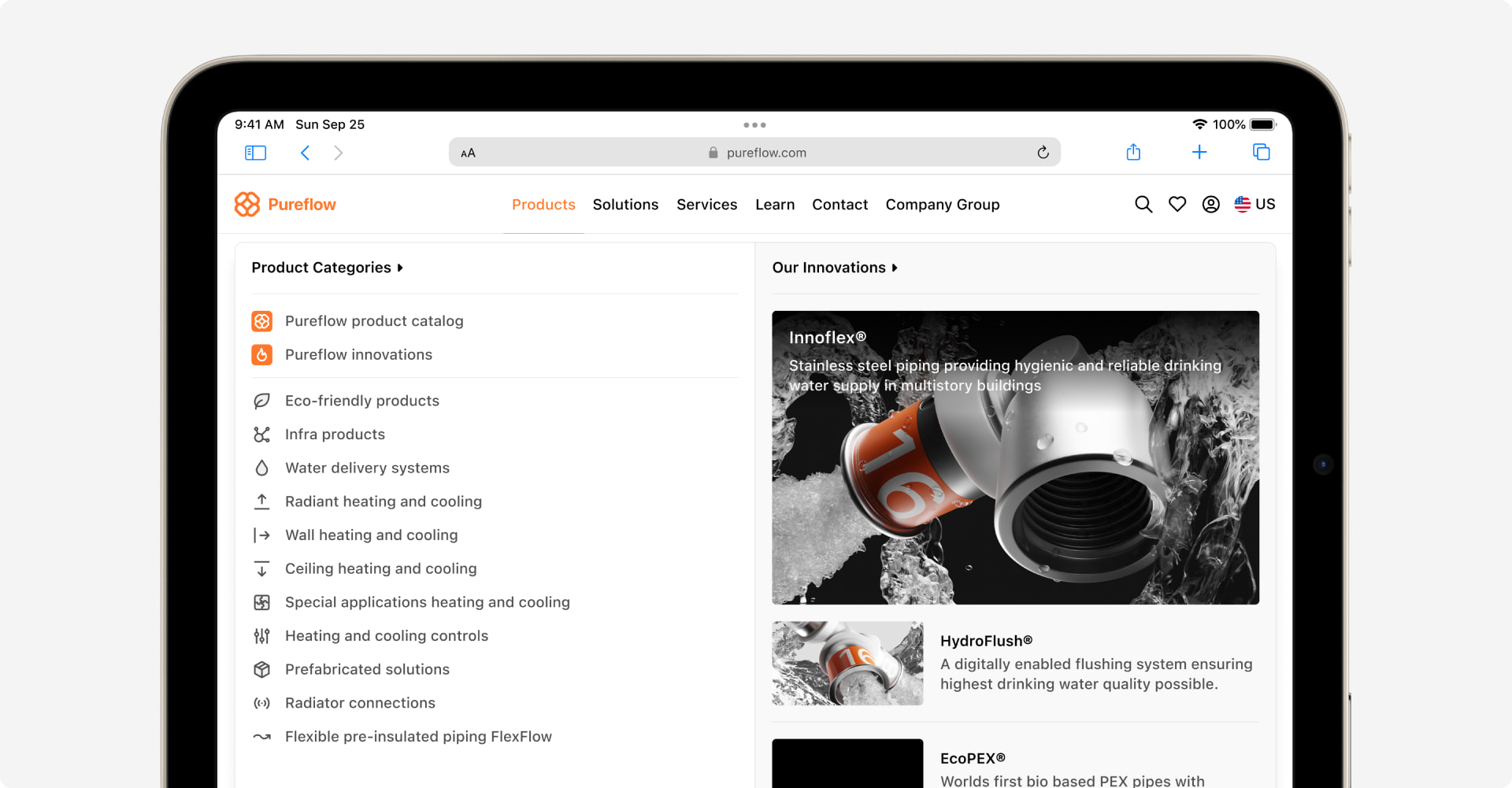
Wie später noch gezeigt werden soll, wies die ursprüngliche mobile Navigation eine unzureichende Benutzerfreundlichkeit auf, was zu zahlreichen negativen Bewertungen hinsichtlich Gesamtzugänglichkeit und Struktur der Navigation führte. Da ein beträchtlicher Teil der Benutzerbasis von Pureflow mobile Nutzer sind, habe ich den Fokus darauf gelegt, diese Herausforderung frühzeitig im Designprozess einzubeziehen. Durch wiederholte Iterationen unter Einbeziehung des Feedbacks sowohl des Kunden als auch der Benutzer bietet das endgültige Design eine klare Struktur und ermöglicht die Darstellung verschiedener Inhaltsformate, unabhängig von der Bildschirmgröße.


Die mobile Version stellte eine besondere Herausforderung dar, nicht unbedingt aufgrund begrenzten Platzes, sondern vielmehr aufgrund der Notwendigkeit, zwischen Inhalten umzuschalten, wie beispielsweise im Fall der Produktansicht. Um dieses Problem anzugehen, habe ich eine optionale Tab-Navigation entwickelt. Diese Lösung ermöglicht es den Benutzern, mühelos zwischen Innovationen und Produkten zu wechseln und ermöglicht somit eine nahtlose mobile Interaktion.

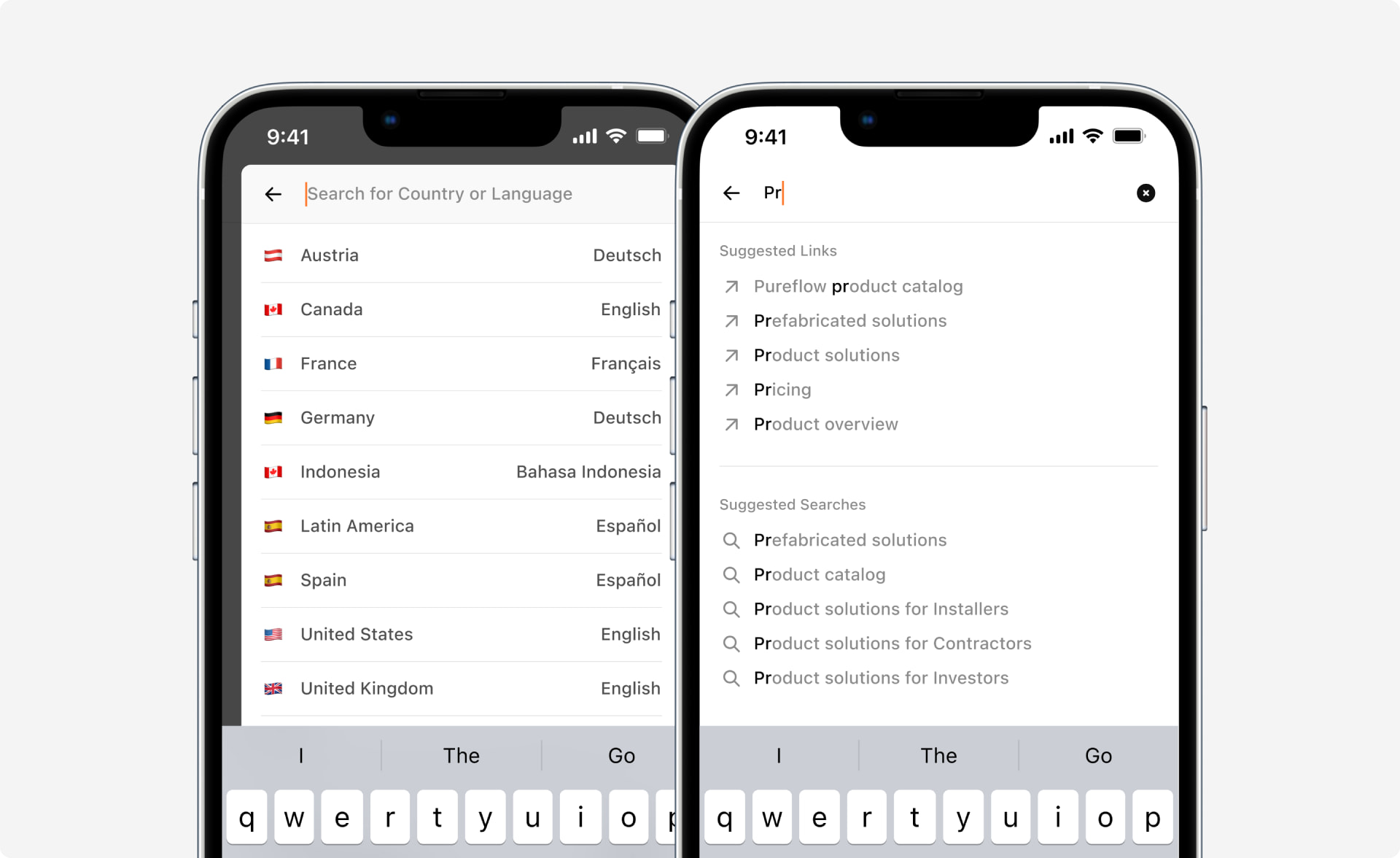
Dank seines modularen Designs funktioniert die Suchfunktion gleichermaßen gut auf mobilen Geräten wie auf Desktops. Diese Konsistenz über alle Bildschirmgrößen hinweg gewährleistet, dass Benutzer die Suchfunktion nahtlos verwenden können, unabhängig vom verwendeten Gerät.

Research & UX
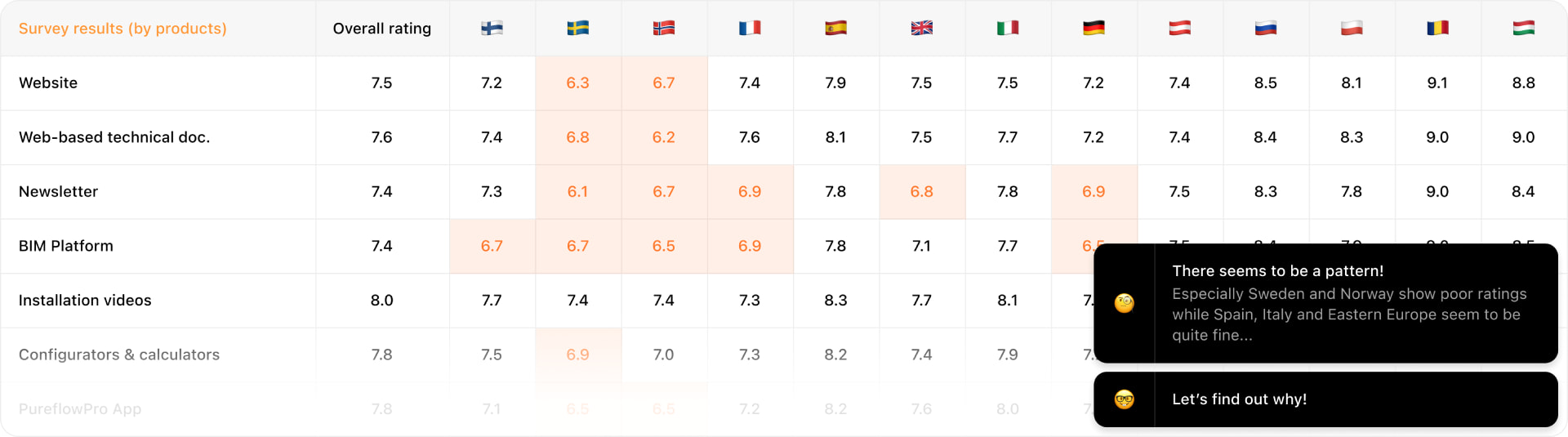
Vor dem eigentlichen Designprozess verschaffte ich mir zunächst ein klares Verständnis für die Herausforderungen, denen der Kunde gegenüberstand. Wie im Diagramm unten dargestellt, scheint die Gesamtbewertung zufriedenstellend zu sein. Weniger zufriedenstellend sind die Ergebnisse allerdings in Hinblick auf die Bewertungen aus Norwegen und Schweden. Der Grund dafür, zeigt sich im weiteren Verlauf.

Zusätzliche Untersuchungen ergaben, dass die häufigen negativen Bewertungen in nordischen Ländern durch die ebenso hohe Zahl mobiler Nutzer zustande kam. Einige Inhalte waren auf Mobilgeräten nicht verfügbar und die Navigation sowie die Suchfunktion waren unzureichend und nicht entsprechend aktueller Standards.

Warum sich 100% auf Marktforschung zu verlassen überdacht werden sollte
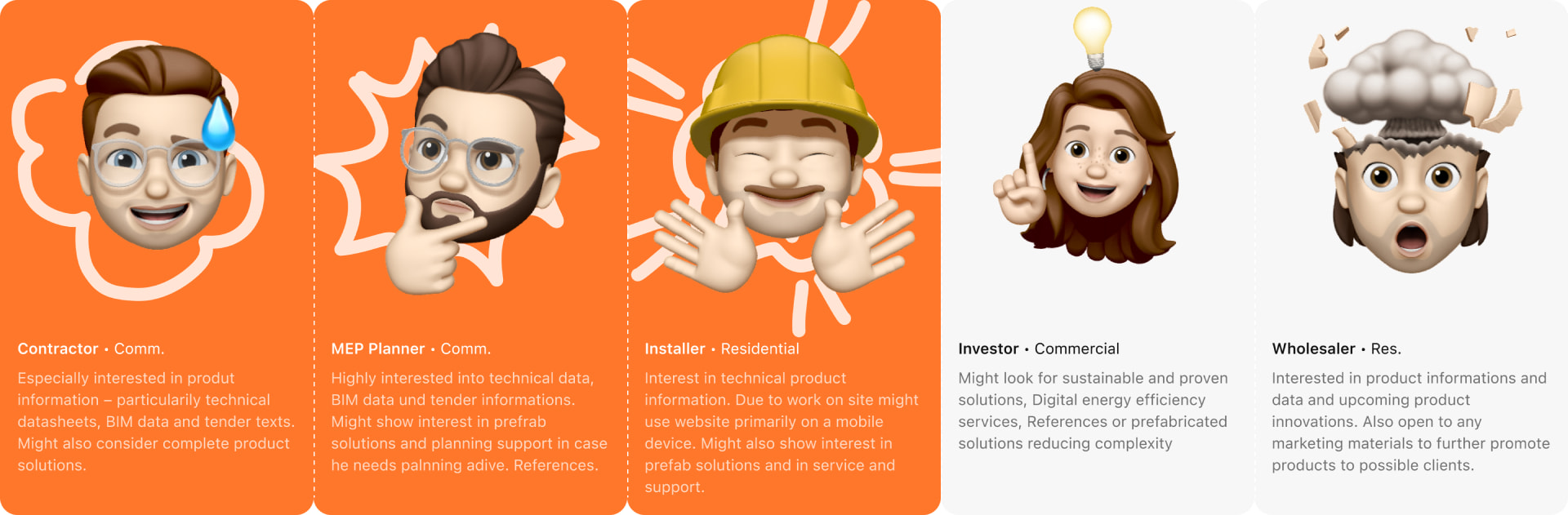
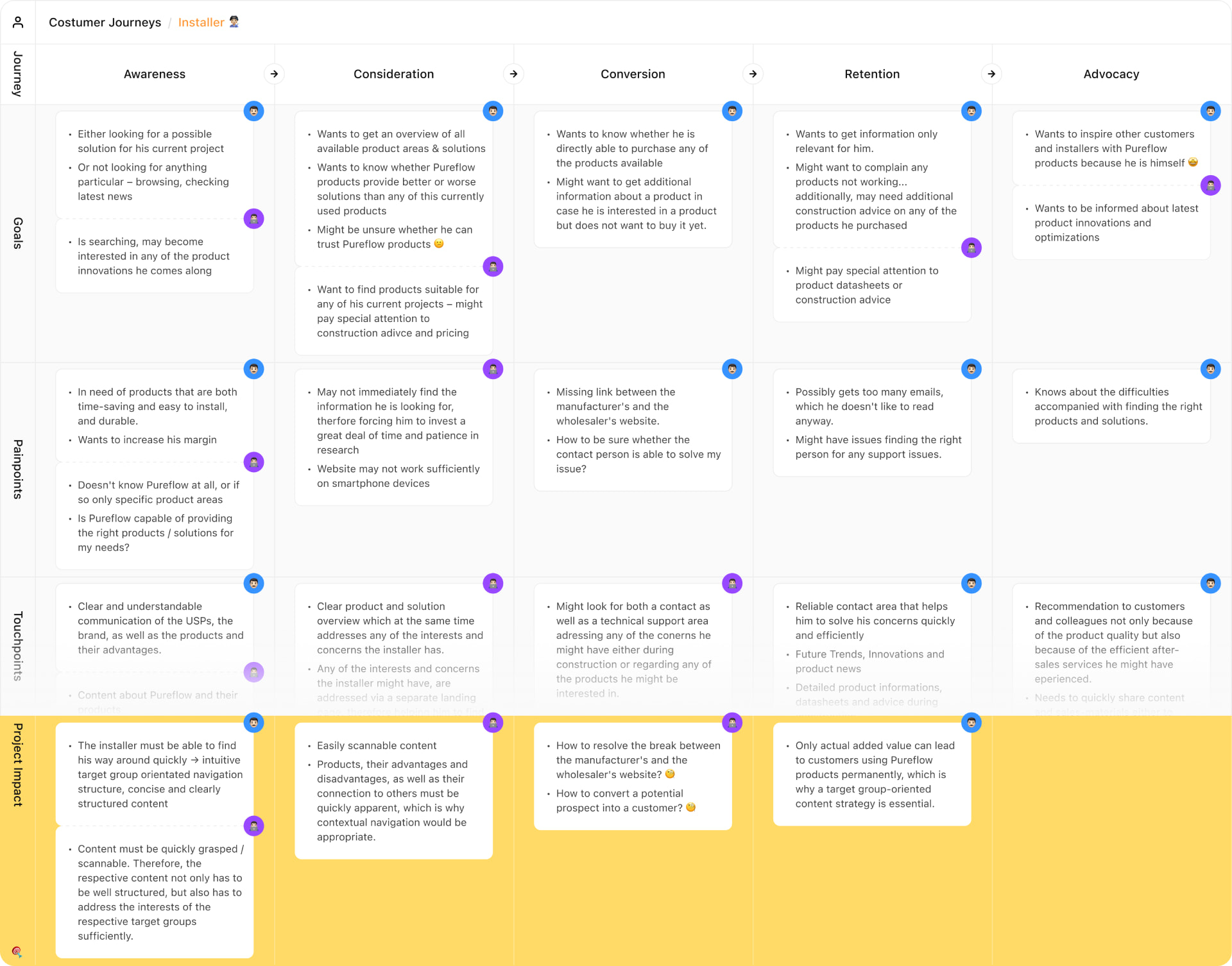
Die in einem Workshop erstellten User Journeys, hatten den Zweck, ein gemeinsames Verständnis dafür zu schaffen, wie potenzielle neue Kunden zu begeisterten Fürsprechern werden können. Besonderer Fokus lag darauf, die Ziele und Motivationen der Zielgruppen in jeder Phase der Journey zu identifizieren. In Vorbereitung auf den Workshop wurden von dem Kunden 5 Zielgruppen festgelegt: Die ersten drei Gruppen sind an kommerziellen Bauprojekten beteiligt, während sich die übrigen Zielgruppen insbesondere an Privatpersonen richten. Nachfolgende Benutzerinterviews zeigten, dass die anfänglich identifizierten Wünsche und Motivationen der Zielgruppen nur teilweise ihren tatsächlichen Bedürfnissen entsprachen.

Zielgruppen Spezifizierung
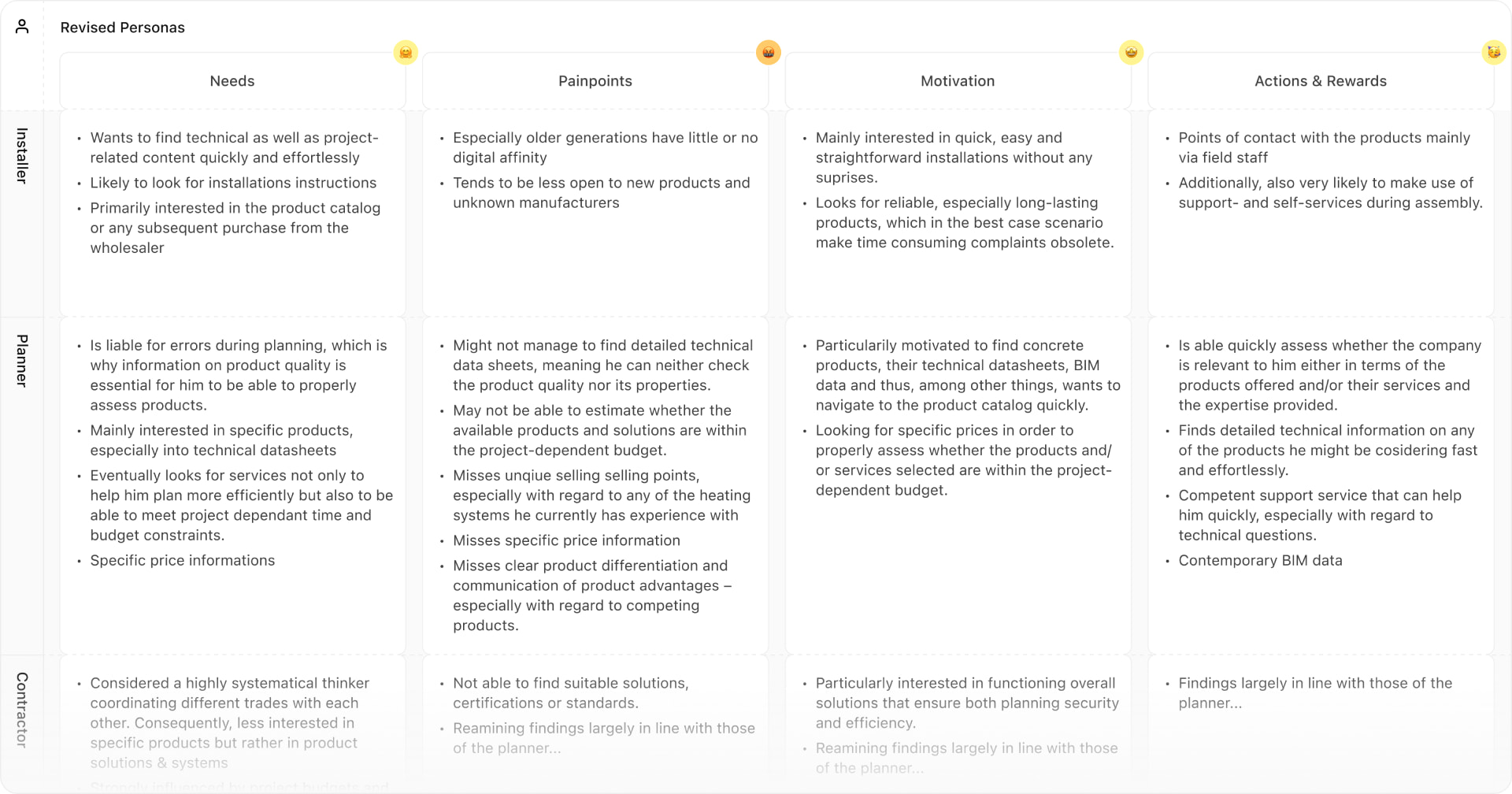
Trotz der Einbindung des Kundenserviceteams in die Workshops wurde deutlich, dass die vermuteten Motivationen, Ziele und Schmerzpunkte der Zielgruppen teils zu ungenau waren. Dementsprechend wurden die zunächst überwiegend theoretisch definierten Zielgruppen einige Wochen nach dem Workshop in ihrer Arbeitsumgebung interviewt. So konnten die Zielgruppen nachträglich spezifiziert und die nachfolgenden Designentscheidungen auf Basis tatsächlicher Kundenbedürfnisse und Painpoints getroffen werden.

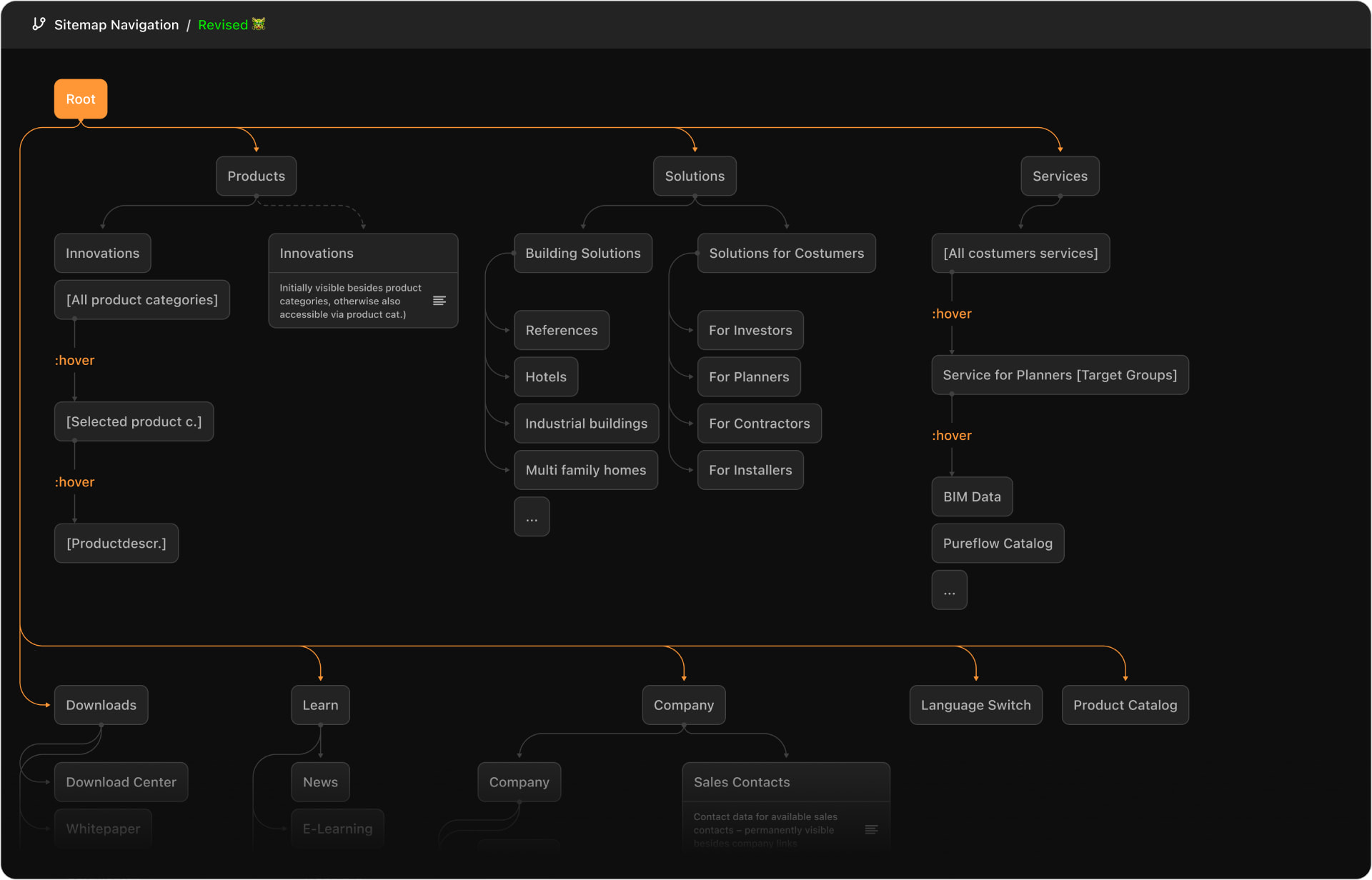
Tatsachenbasierte Informationsarchitektur
Durch einen zweitägigen Workshop und einige Nutzerinterviews wurde die nachfolgende Informationsarchitektur auf den Wünschen und Problempunkten der Benutzer aufgebaut. Sowohl das Informationsarchitekturkonzept als auch das darauf aufbauende Design waren nicht nur optisch und strukturell eine klare Verbesserung gegenüber dem bisherigen Zustand, sondern konnten auch den inhaltlichen Anforderungen der Endnutzer gerecht werden.


Instagram
LinkedIn
Dribbble