Projektdetails
Was gibt es Schöneres, als wenn Design den Charakter und die Geschichte eines Sterne-Restaurants perfekt auf den Punkt bringt? Der Rote Baron, ein selbstinitiiertes Projekt, wird diesem Anspruch gerecht. Auf unkonventionelle, aber dennoch authentische Weise helfen gutes Design, unkonventionelle Illustrationen und herzliche Texte dabei, den Geist eines Restaurants zu kommunizieren, das Gastfreundschaft und hochwertige Küche zum Standard erhoben hat.

Die Startseite bringt trotz ihrer Schlichtheit wesentliche Informationen wie Wertversprechen, Kontaktdaten, Öffnungszeiten und Testimonials schnell auf den Punkt. Typografie und Illustration lassen bereits hier das Wesen eines Restaurants erkennen, das gutes Handwerk schätzt, sich dabei aber gerne nicht zu ernst nimmt.

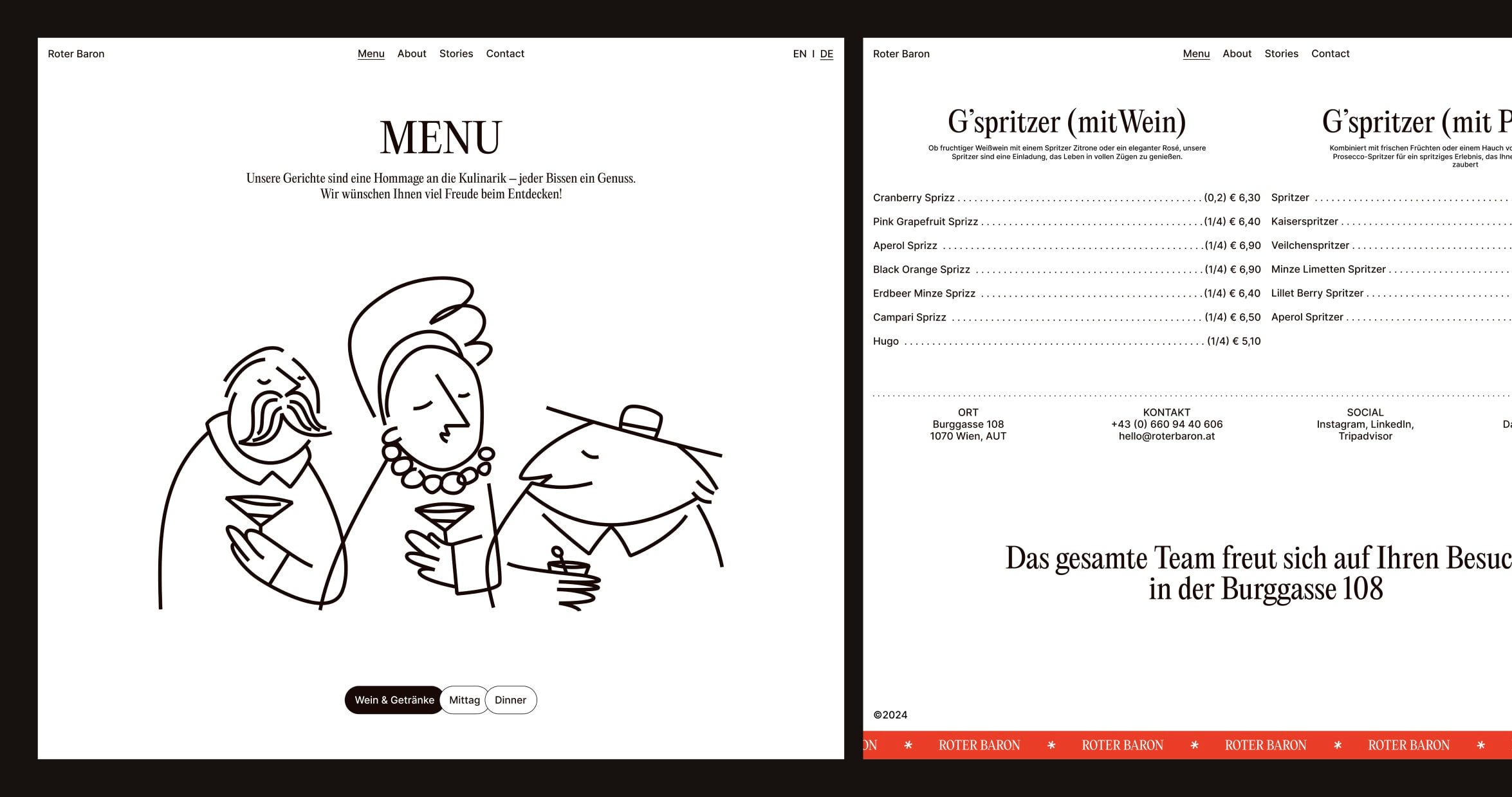
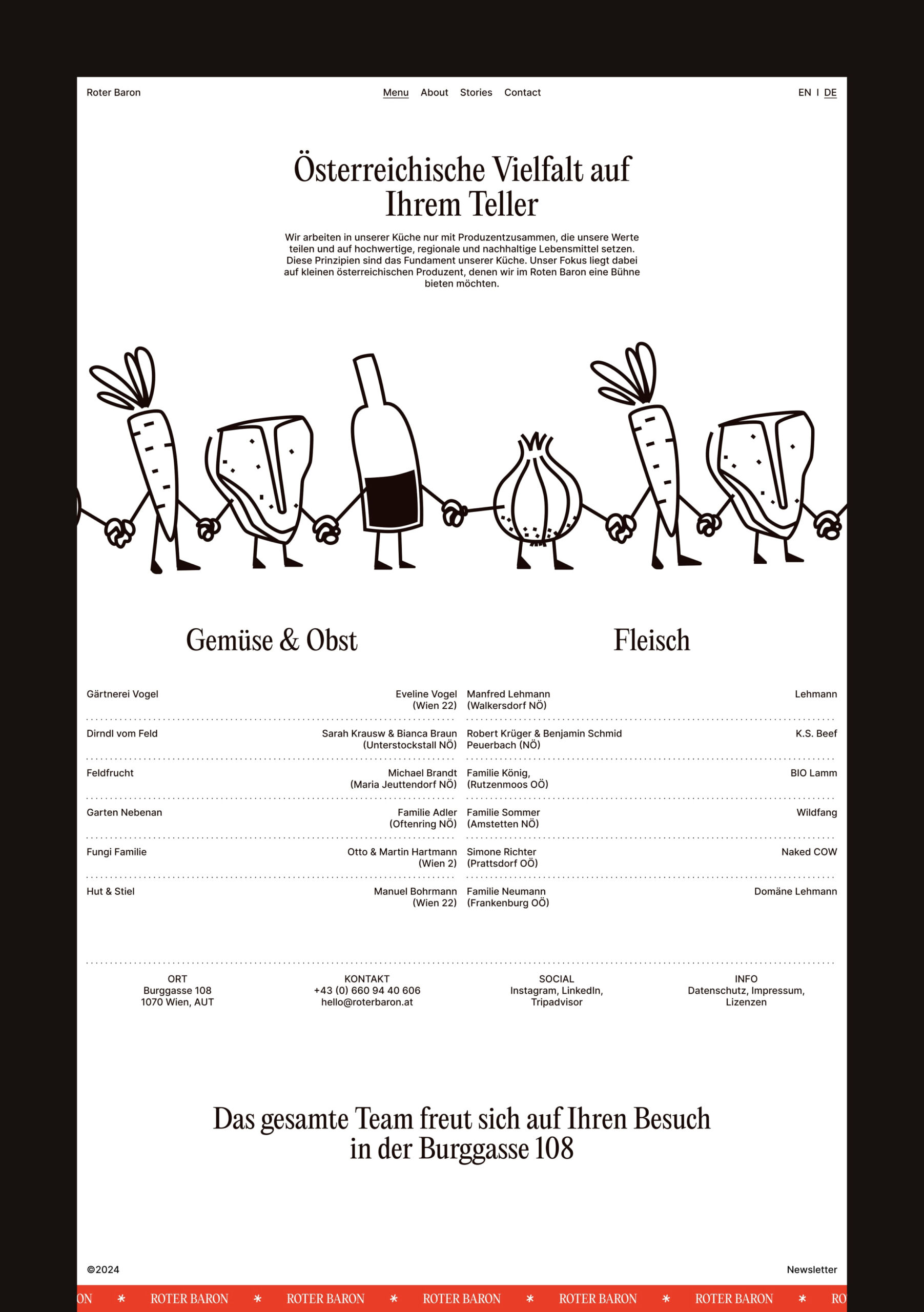
Die Menükarte setzt die auffällige Typografie und die Wahl der Illustrationen konsequent fort. Ein unkonventionelles, aber dennoch funktionales Layout wird durch herzliche Illustrationen und typografische Akzente aufgelockert und verleiht der gesamten Optik einen humorvollen und herzlichen Charakter.


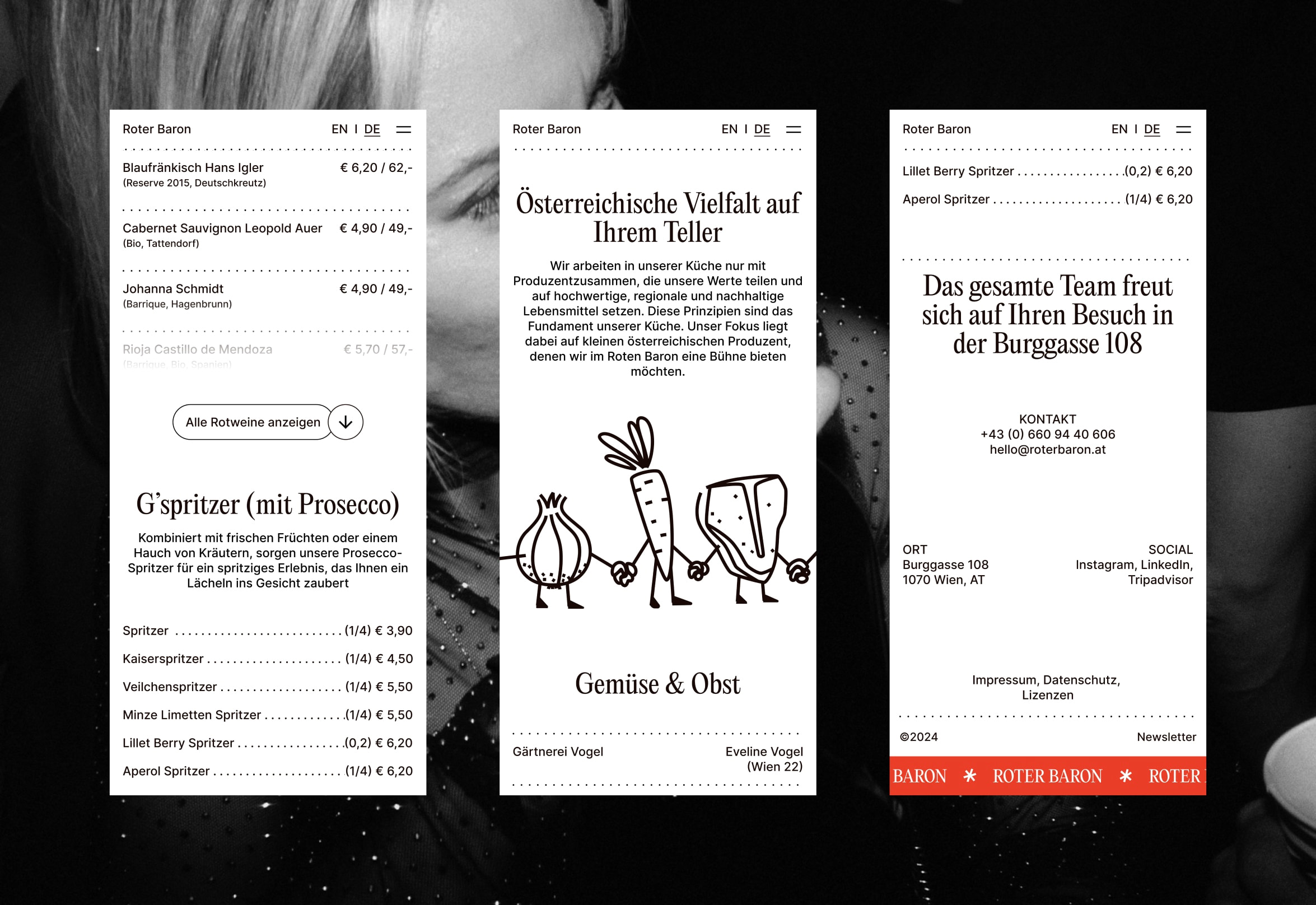
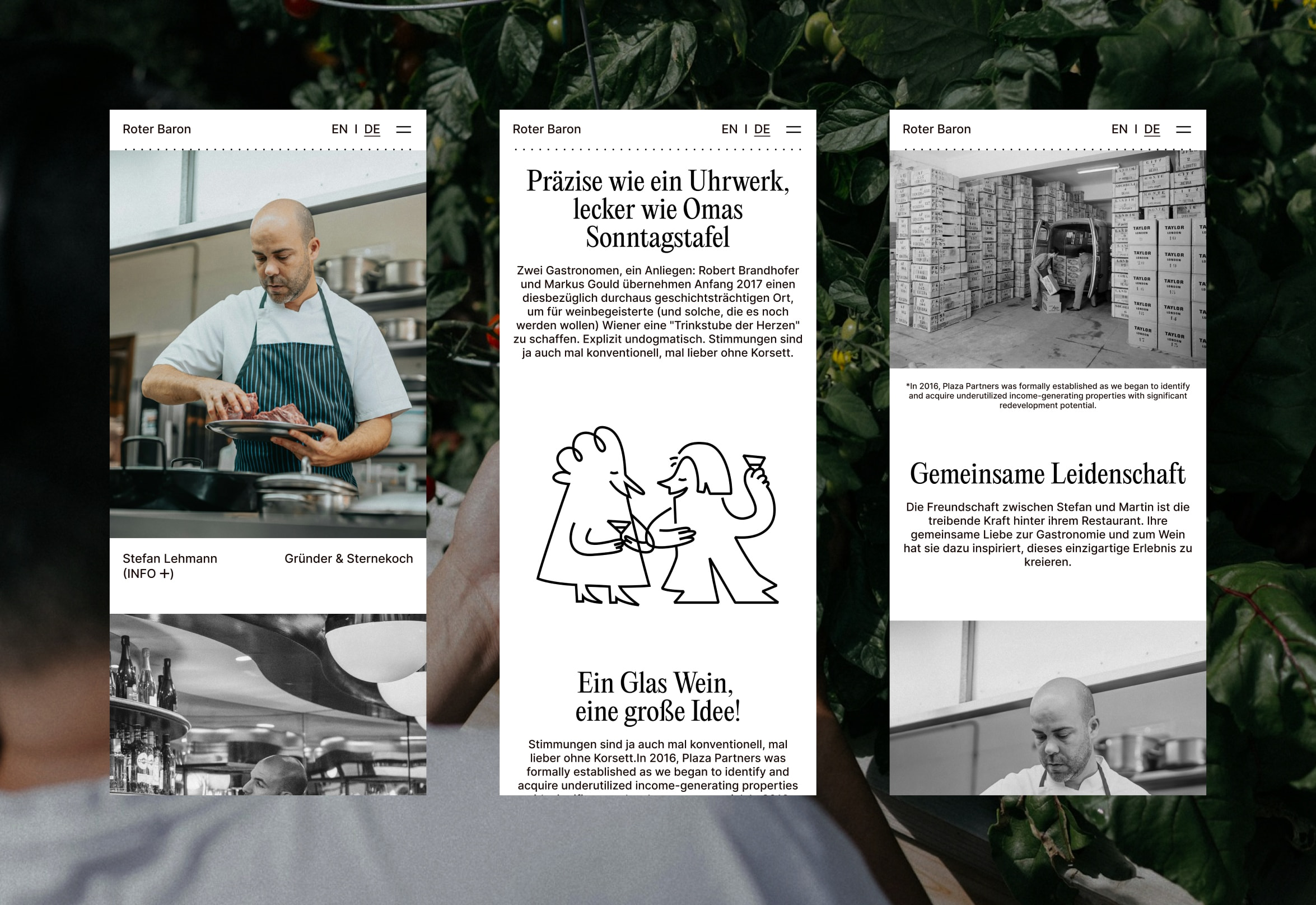
Besonders durch den Mobile-First-Ansatz steht das Design in der mobilen Version der Desktopansicht in nichts nach – im Gegenteil. Das Design wirkt selbst auf begrenztem Platz locker und gut erfassbar. Der Kontrast zwischen den Inhalten wird ausschließlich durch die Wahl der Typografie und den Weißraum geschaffen, wodurch alle Texte WCAG-konform und damit gut lesbar sind.

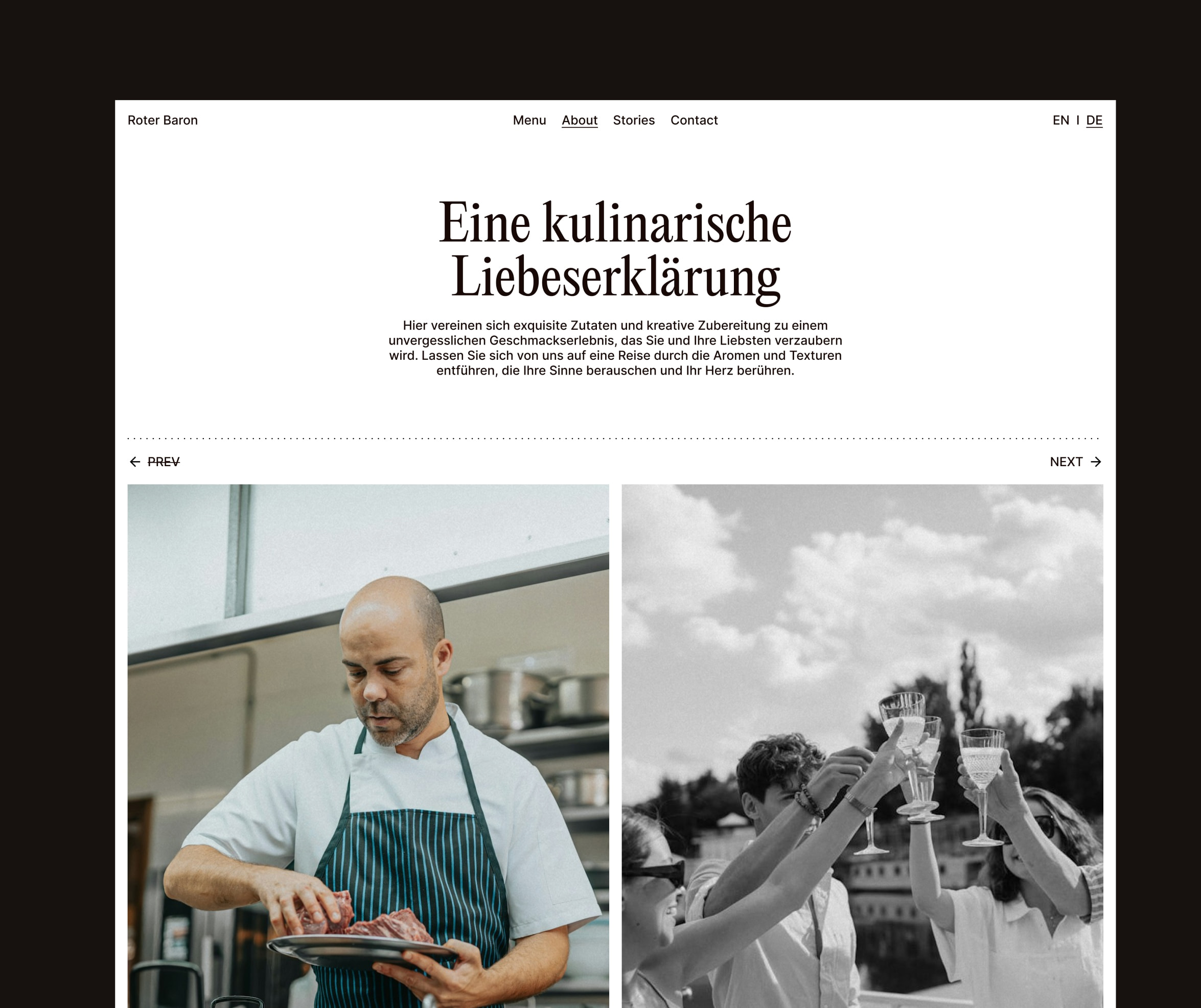
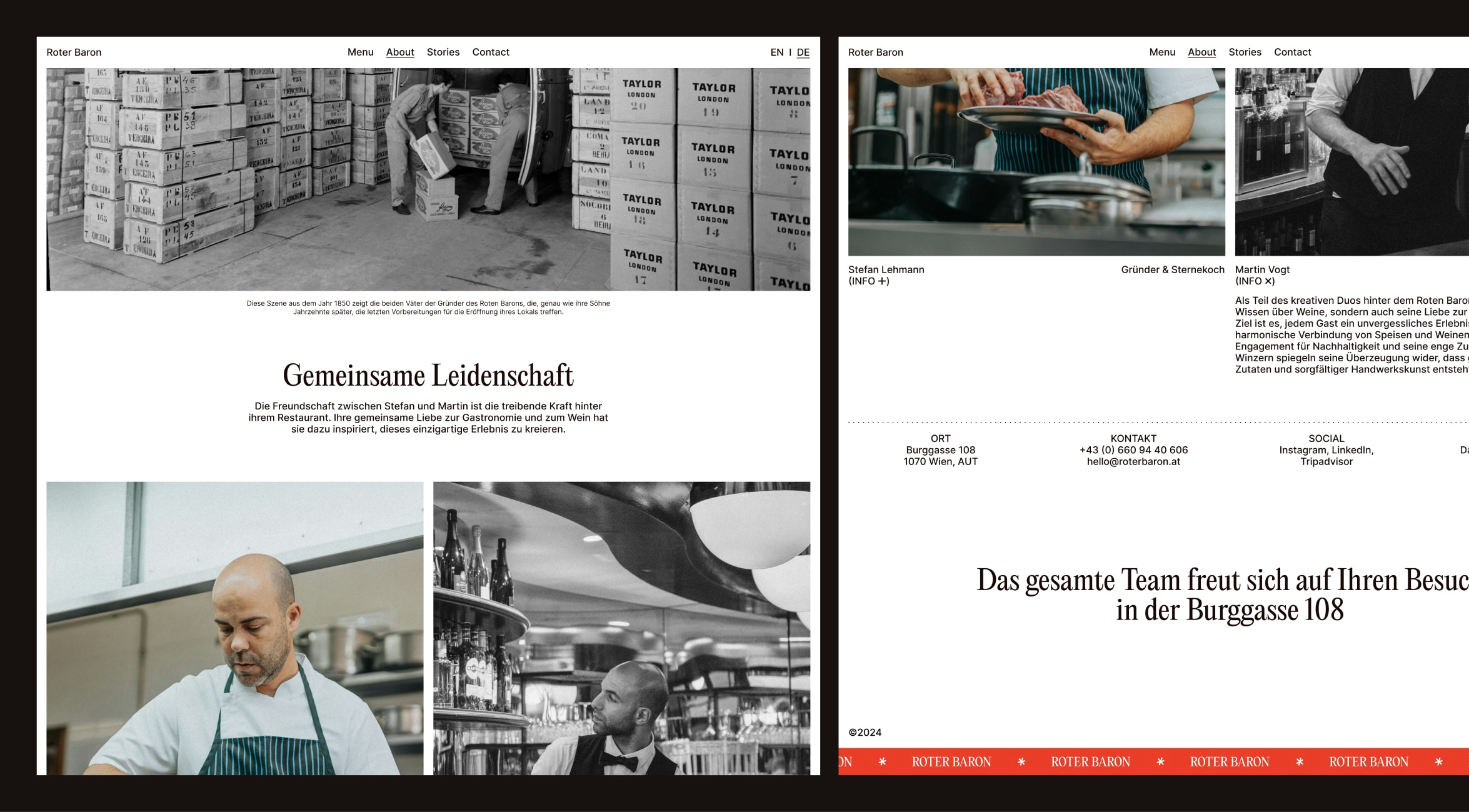
Der Rote Baron will über die gesamte Seite hinweg nicht ausschließlich informieren, sondern vor allem auch Persönlichkeit und Leidenschaft für die Sache zeigen. Dieser Fokus wird über die ganze Seite hinweg, besonders aber auf der About Seite erkennbar. Herzliche Texte, kominiert mit einer nahbaren Bildwahl fangen den Geist eines Restaurants ein, welches in jeder Facette seiner Arbeit stets herzlich, leidenschaftlich und professionell agiert.

Die About-Seite erzählt eine authentische Geschichte, die von persönlichen Erfahrungen, Freundschaft, der Liebe zum Beruf und Kreativität geprägt ist. Die Geschichte und die Gestaltung sind nahbar und laden die Gäste ein, an ihr für einen Abend teilzuhaben.


Trotz aller Authentizität verfolgt die Seite natürlich auch wirtschaftliche Interessen. Gute Geschichten schaffen Vertrauen und Zugehörigkeit; sie helfen uns dabei, die Welt ein Stück weit besser zu verstehen oder ihr bewusst zu entfliehen. Vor allem aber benötigen sie auch einen guten Abschluss – in diesem Fall keinen konventionellen Footer, sondern eher einen CTA, der Interessierte herzlich dazu einlädt, an einer inspirierenden Geschichte aktiv teilzuhaben.

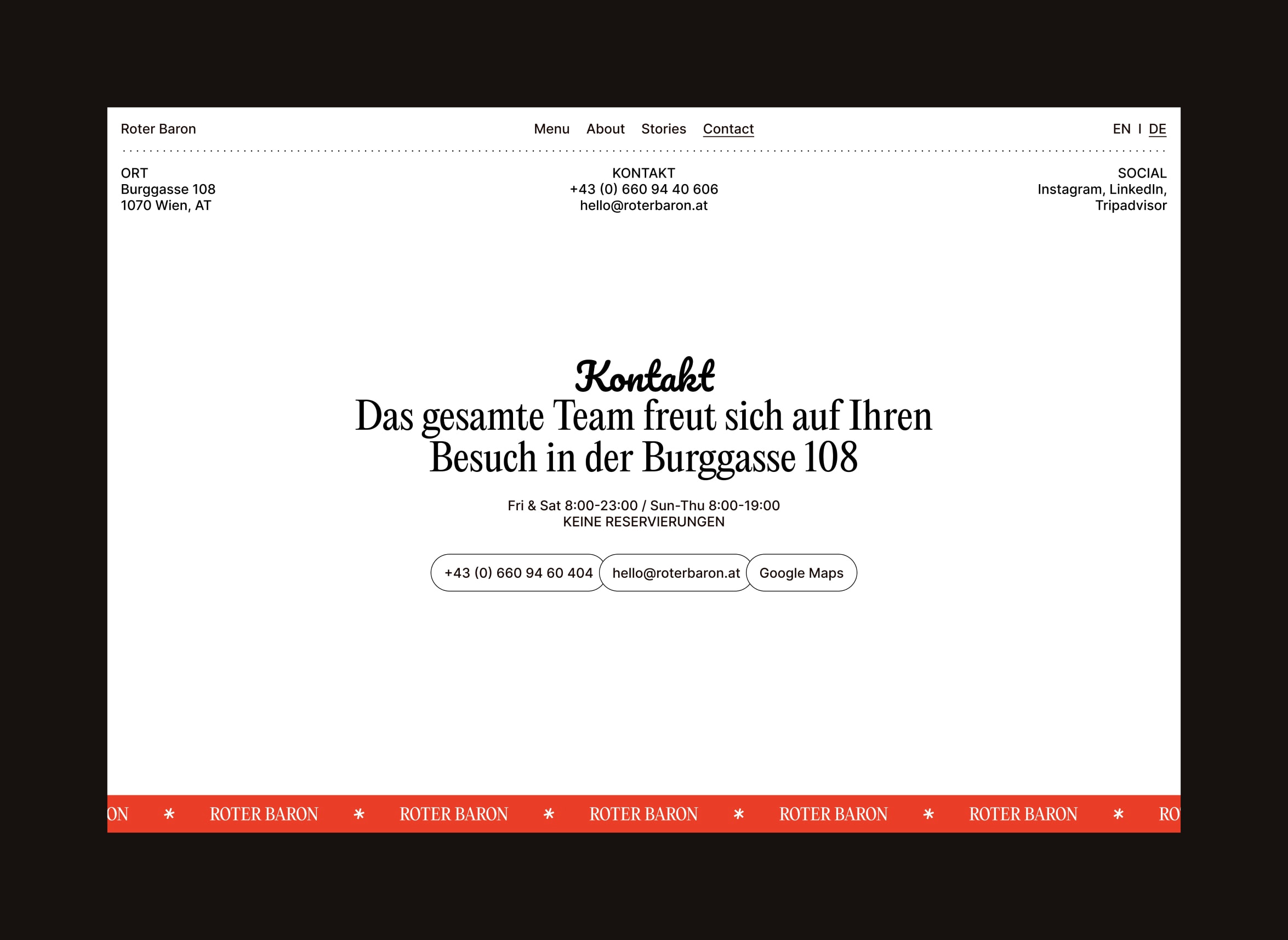
Die Kontaktseite ist zweifelsohne eine der wichtigsten Seiten – dementsprechend herzlich ist sie durch kreative Typografie und Layoutwahl gestaltet.

Trotz ihres vorrangig informativen Charakters bleibt die Kontaktseite, ebenso wie die übrigen Seiten, interessant. Ein unkonventionelles Layout, das dennoch strikten Gestaltungsregeln folgt, wirkt locker und stellenweise unbedacht, ist jedoch visuell auf seltsame Weise stimmig.



Instagram
LinkedIn
Dribbble